【UE5】カメラズームをスライダーで操作!ユーザー好みの距離調整を実現しよう
今回の記事では、カメラのズームとアウトをウィジェットのスライダーを使って、動的に調整できるような処理を作成していきたいと思います。
最近でいうと、モンスターハンターワイルズのオプション機能のなかに同じようなものがありましたね!まぁ、機能が同じというだけで、今回作るものとは見た目とか、色々と違うのですが基本機能は同じなので、是非作ってみてください!
ちなみに今回作成する内容は、YouTubeでも投稿しているので、動画がよろしい方はそちらをご覧いただければと思います。
しかし、一部機能については、動画では説明していないので、戻ってくる必要はあるため、ご注意ください。
それでは、作っていきましょう!
ウィジェットの作成

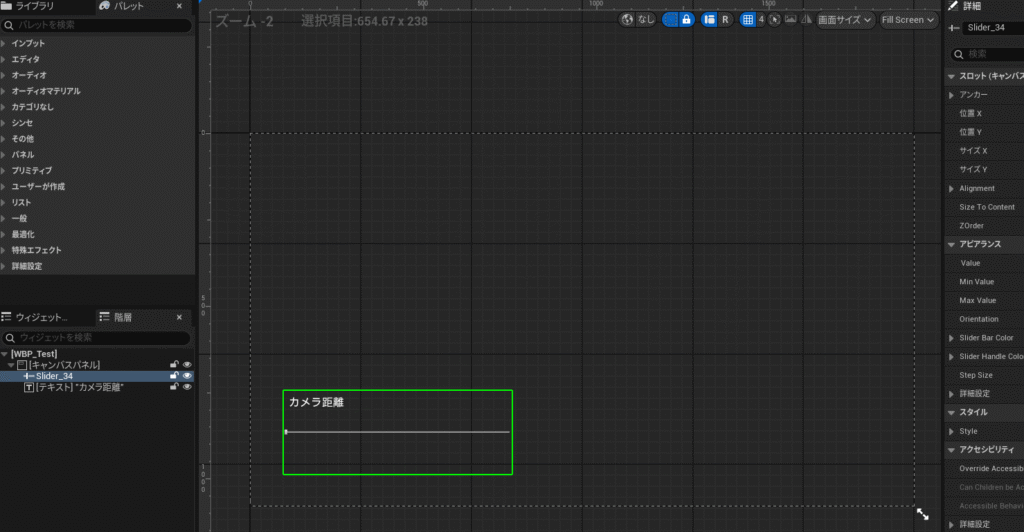
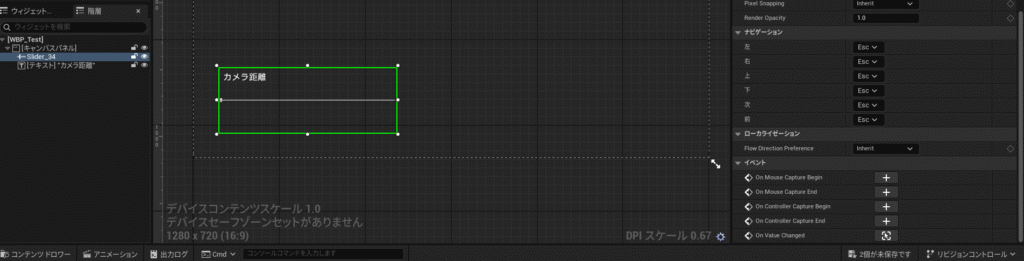
まずは、ウィジェットブループリントを作成していきましょう!
配置するもの一覧
キャンバスパネル
↳スライダー(Slider)
↳テキスト
配置場所についてはお好きなように!
テキストの名前は「カメラ距離」にしています。
ウィジェットの表示設定

キャラクターのブループリントを開きます。
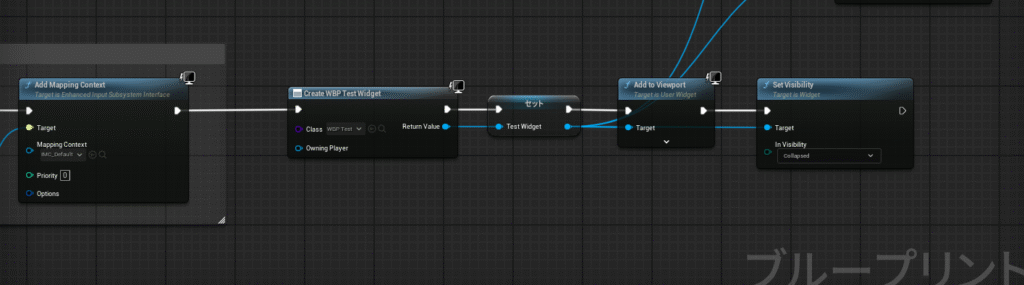
CreateWidgetを配置して、Classに作成したウィジェットブループリントを設定します。画像では、設定ができたらReturnValueピンから変数化して、分かりやすい名前をつけてあげるのですが、実は今回は特に利用することはないです。
Add to ViewportとSet Visibilityを配置してあげます。Set Visibilityは見えなくできればいいだけなので、非表示になればOKです。
表示の切り替え

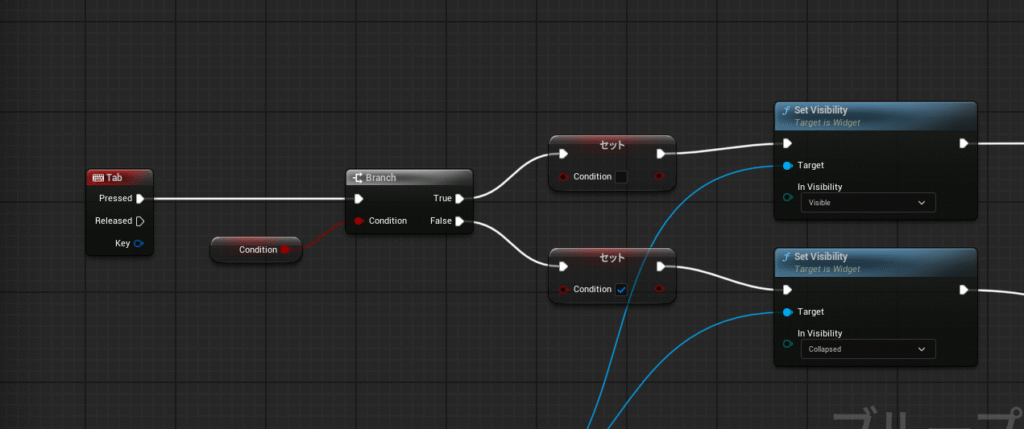
★使うノード一覧★
・Tab(インプットアクションノードなんでも大丈夫)
・Branch
・Condition(Branchの変数)(上がFalseで、下がTure)
・Set Visibility(Visibleが上、Collapsedが下)
Set VisibilityのTargetには、CreateWidgetのアウトプットピンを接続します。

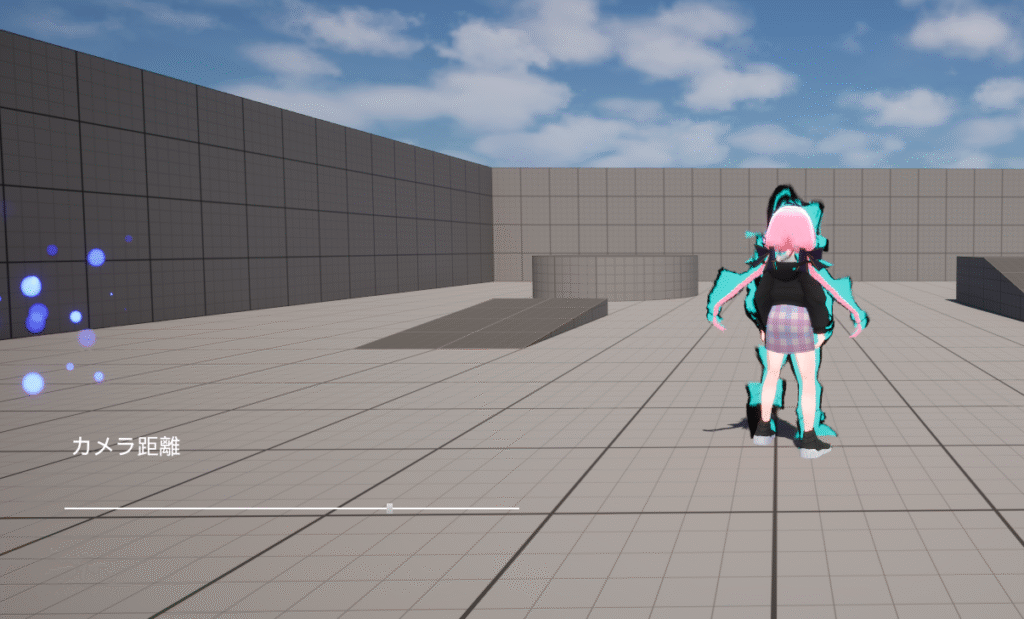
ここまで作成できたらいったんゲームをプレイしてみましょう!しっかり設定ができていたら、Tab(インプットアクション)を押下すると、表示と非表示を切り替えることができるようになっているはずです。
ただ、このままだとマウスカーソルが扱えないため、マウスカールを表示利用できるようにしていきましょう!
マスカーソルの設定

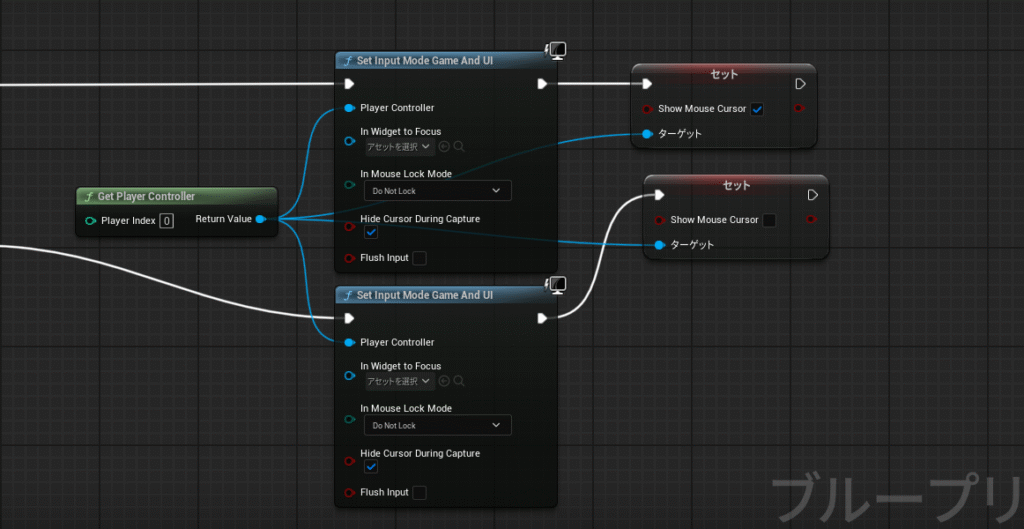
★使うノード一覧★
・Get Player Controller
・Set Input Mode Game And UI
・Set Show Mouse Cursor(上がTureで下がFalse)

これで、Tabを押下しスライダーが表示されているときだけマウスが表示されたと思います。
この時点でクリックするとスライダーを動かすことができるので、そこだけ確認しておきましょう!
続いて、スライダーが動いたらカメラの距離が切り替わるようにしていきましょう!
カメラの距離設定

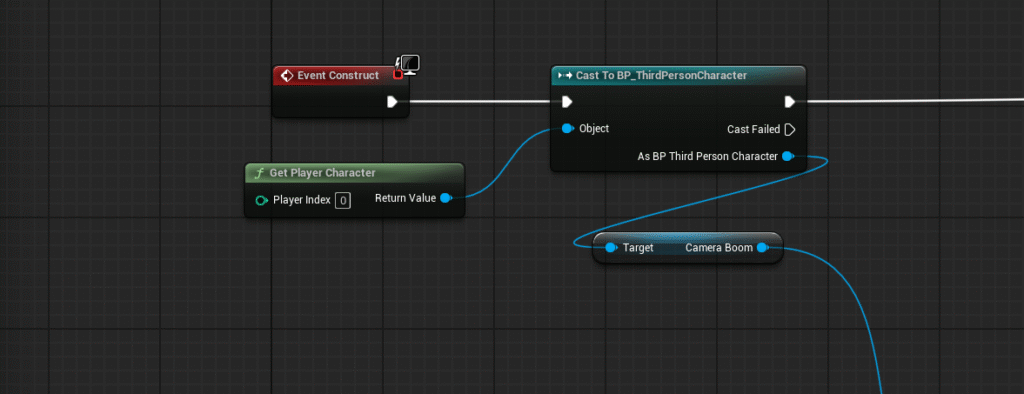
ウィジェットブループリントのイベントグラフに移動をし、キャラクターをキャストします。

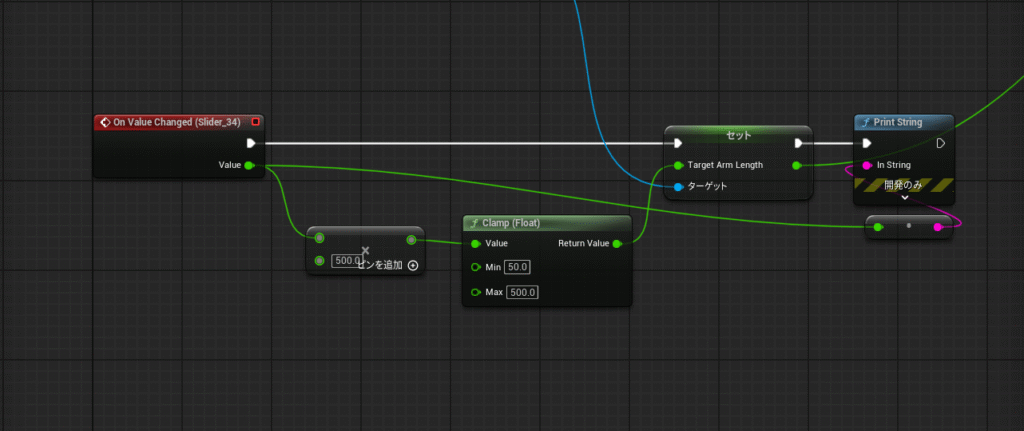
一度デザイナータブに戻り、スライダーを選択し詳細タブの一番下まで行くと、「On Value Changed」というイベントがあるので、+をクリックしてください。
そしたら、自動でイベントグラフへ移動すると思います。併せて「On Value Changed」というイベントノードが配置されます。

スライダーの値は「0~1」のFloat値になるのですが、カメラの距離まで0~1になってしまうとキャラクターとの距離がめちゃくちゃ近くなってしまうので、倍率をかけてあげる必要があります。
なので、ValueとMultiplyと接続して数値を大きくしてあげます!
ただ、このままだと、数値の上限と下限が決められていないので、Clampノードで上限と下限を決めてあげます。これをすることで、スライダーの値が0になったとしても一定の距離が保たれるというわけです。
ちなみに上限は決めなくても、1×数値が自動で最大値になるので問題ないです。Print StringはValue値を確認したいだけなので、設定しなくても大丈夫です!

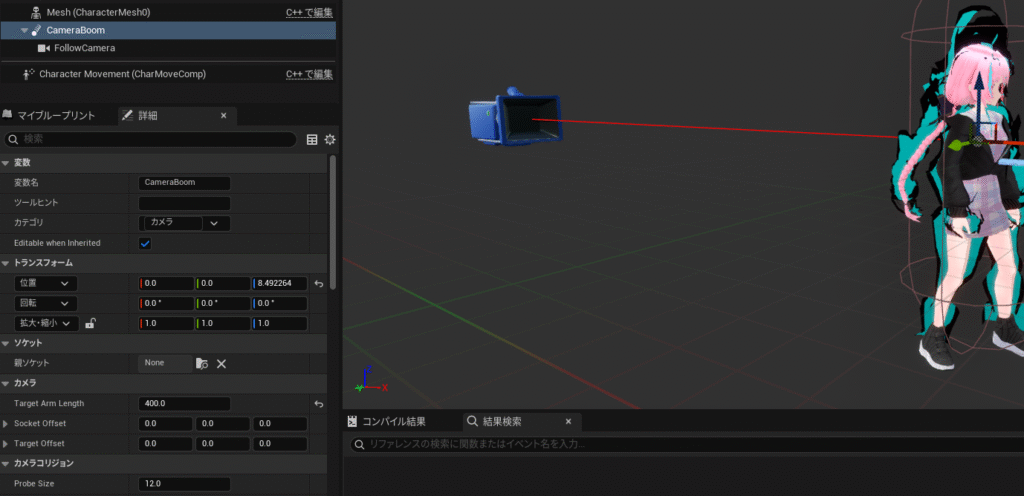
セットで配置している「Set Target Arm Length」は、キャラクターブループリントの詳細タブにある数値を今回はスライダーで動的に調整できるようにキャストして配置しています。
「カメラ位置(Target Arm Lenght)=スライダーの値×50」

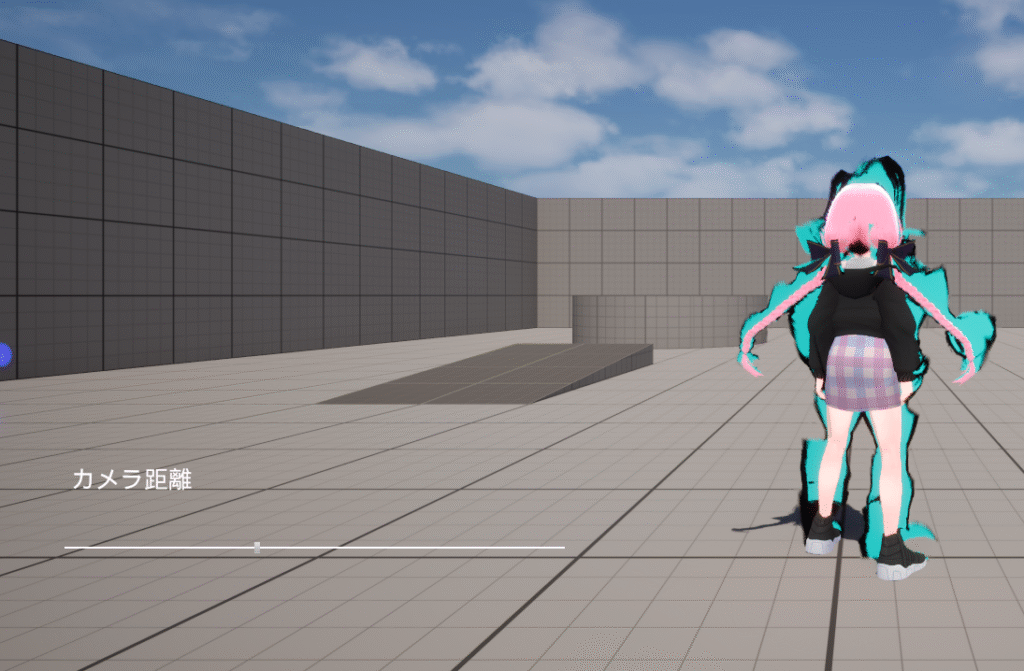
これでスライダーを触ってみるとカメラの距離が変わり、ズームインとズームアウトができるようになっているので、これで基本の設定は完了となり、後はちょっとしたところを改善していきたいと思います。
スライダーの微調整

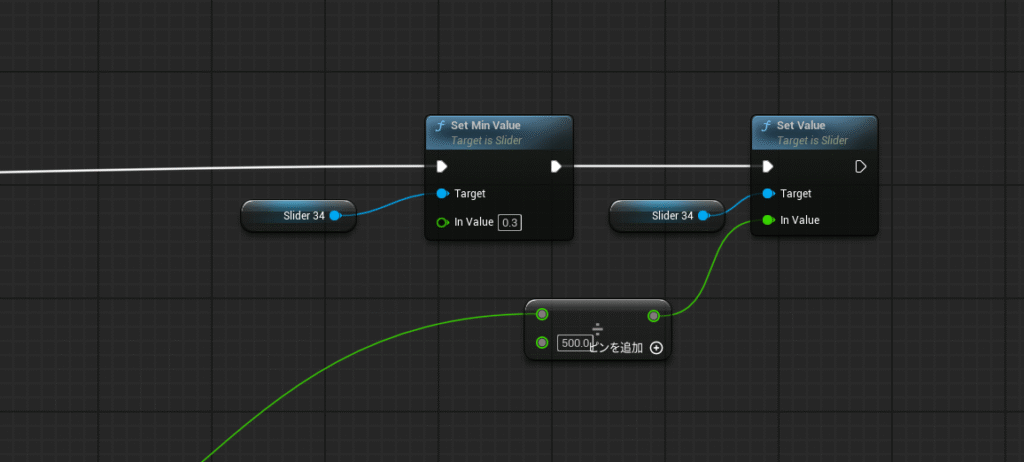
✅Set Min Value
こちらは、スライダーの最低値を設定することができるノードになっており、今回は0.3に設定してみました。これで、スライダーを一番左まで動かしたとしても、Print Stringでデバッグされる数値は0.3になっていることが確認できるかと思います。
✅Set Value
このノードはスライダーに数値を設定することができるノードになります。いくつか同じようなノードが存在するので、適当なものを選択していないと値が反映されないのでご注意ください。
ちなみに、スライダー依存のノードになるので、Valueの値はもちろん「0~1」に変換してあげる必要があります。なので、Set Target Arm LengthのアウトプットピンをMultiplyでかけた分割り戻してあげます。
