【UE5】これで理解!In Row / In Columnの設定方法とインベントリUIのスロット追加
記事の概要

今回の記事では、ウィジェットブループリントで作成する「インベントリ(Inventory)」の基本の「キ」の部分を紹介していきたいと思います。
※インベントリ機能を実装する記事ではないです。インベントリ機能を実装するうえで、知っておくとよい知識と思っていただければと思います。
というわけで、さっそくやっていきましょう。
使用するアセット
今回は特にありません。
スロットウィジェットの作成

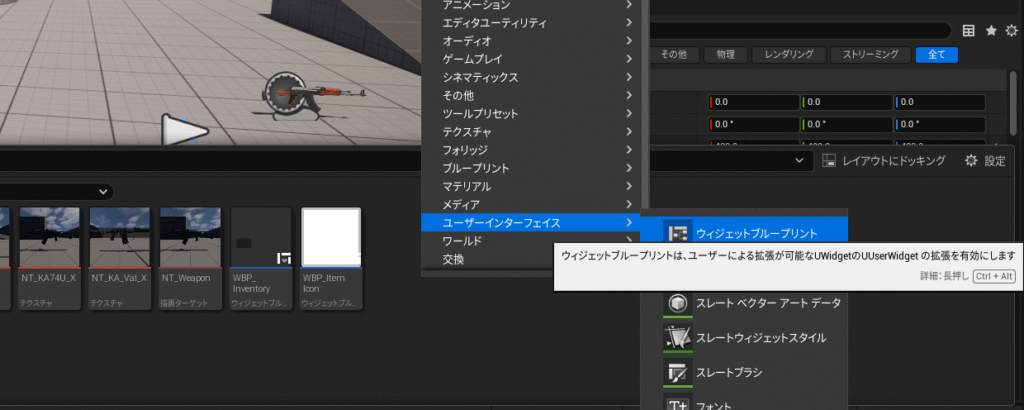
コンテンツドロワーのお好きなところに、ウィジェットスロットを作成します。
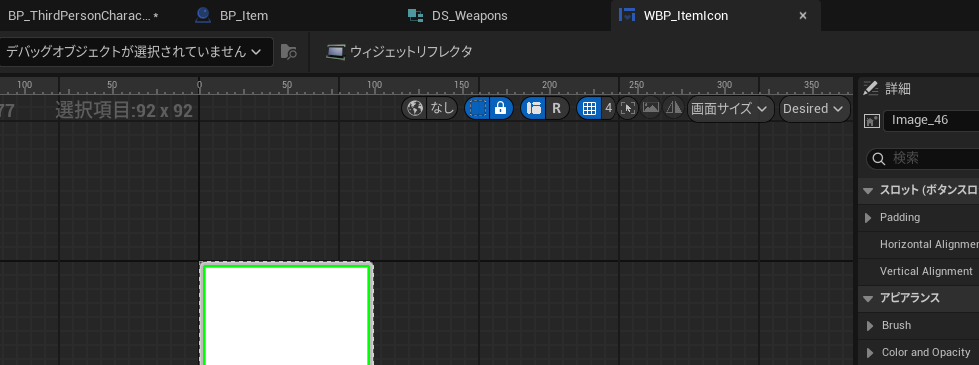
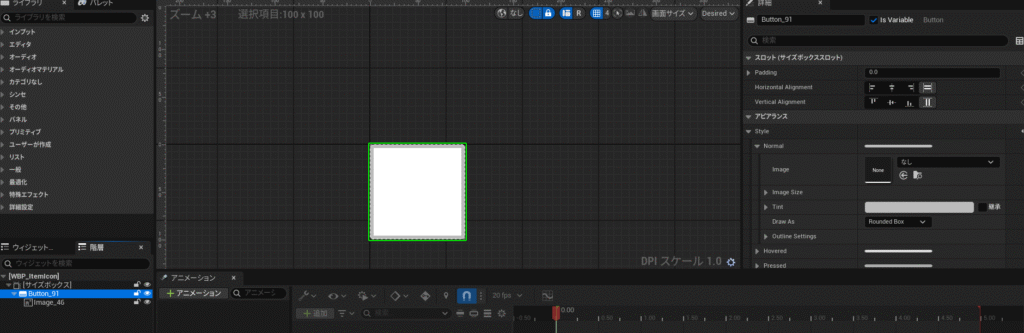
名称:WBP_ItemIcon
に今回はしています。

画面サイズの隣の項目を「Desired」に変更します。

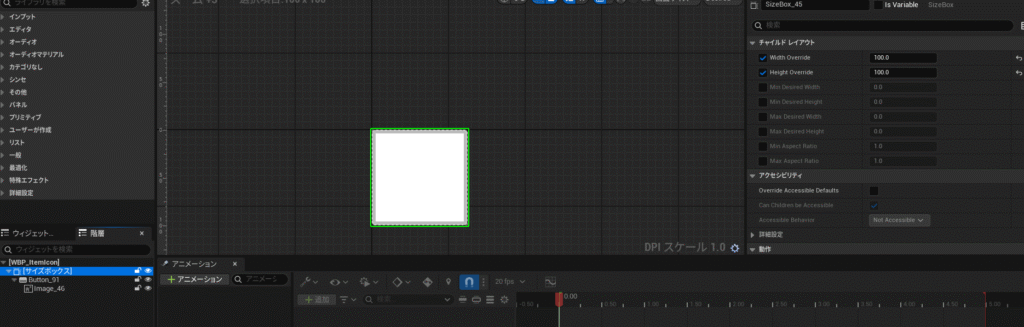
サイズボックスを階層に配置します。
Width OverrideとHeightOverrideにチェックを入れて有効にします。
今回どちらも値は「100」に設定してください。

続いて、ボタン(Button)をサイズボックスの下の階層に配置してあげます。
スロットサイズの「Padding:0」に設定して、HorizontalとVerticalはどちらも塗りつぶしにしてください。

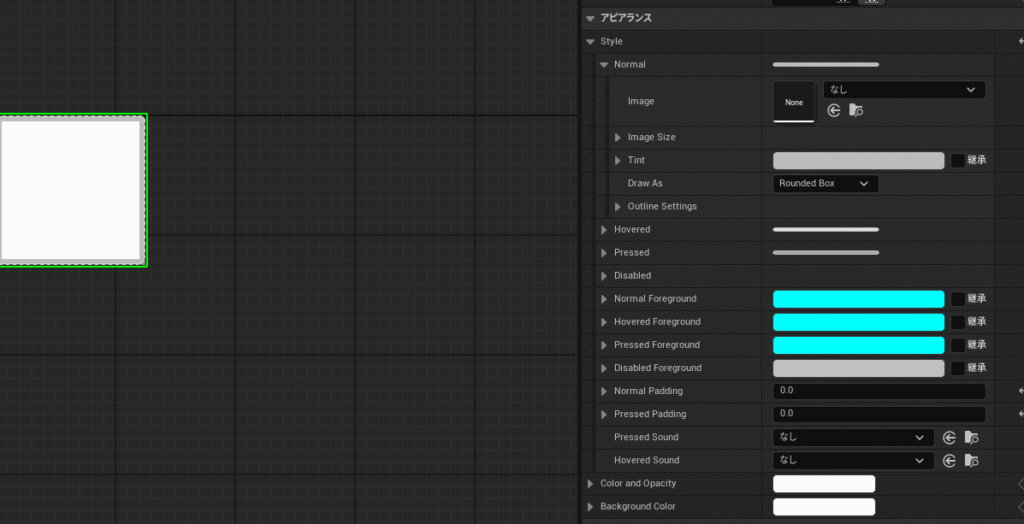
アビアランスの中にある、Styleを展開して、「NormalPadding」と「PressedPadding」をどちらも「0」にします。

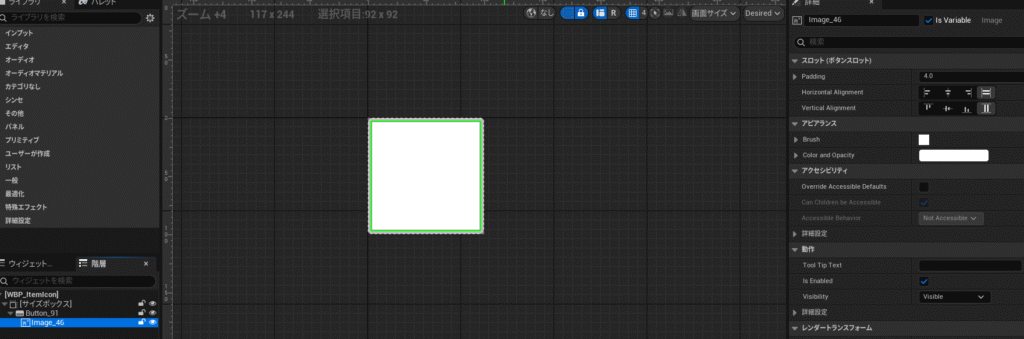
ボタンの設定ができたら、「Image(画像)」をButtonの下に配置します。
今回「Padding:4」に統一します。
その後、HorizontalとVerticalは塗りつぶしに設定してください。
これで、スロットウィジェットは完成です!
インベントリウィジェットの作成

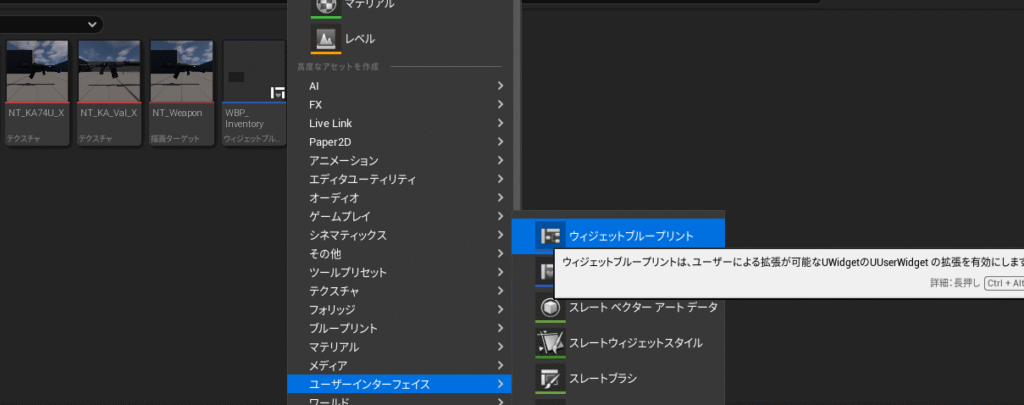
コンテンツドロワーを開いてもらい、任意の場所にウィジェットブループリントを作成します。
名称:WBP_Inventory

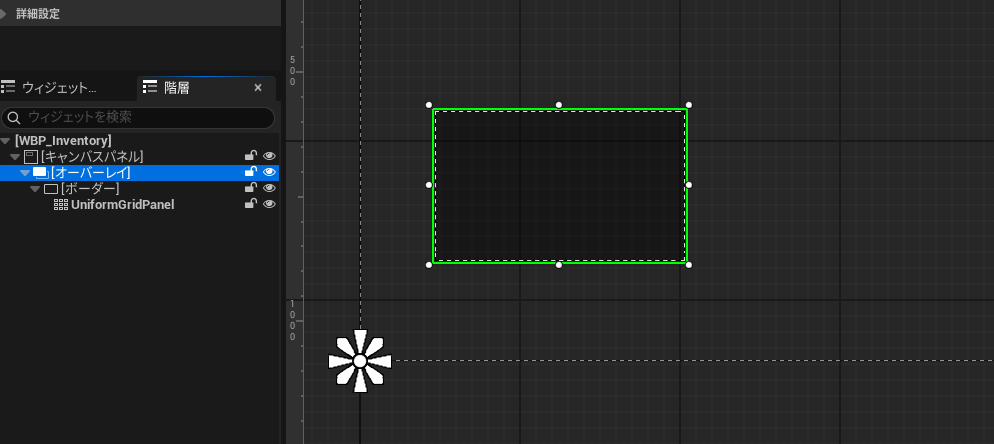
キャンバスパネルを配置して、その下に「Overlay」を配置します。

Overlayのサイズを調整します。
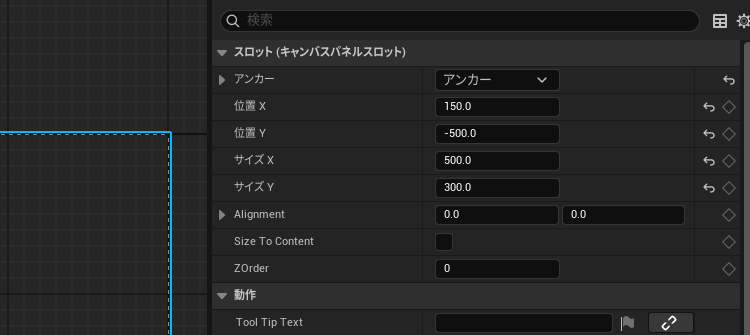
まずアンカーを左下に設定して位置をリセットしてください。
その後下記を設定しましょう!
位置:X=150 Y=-500
サイズ:X=500 Y=300

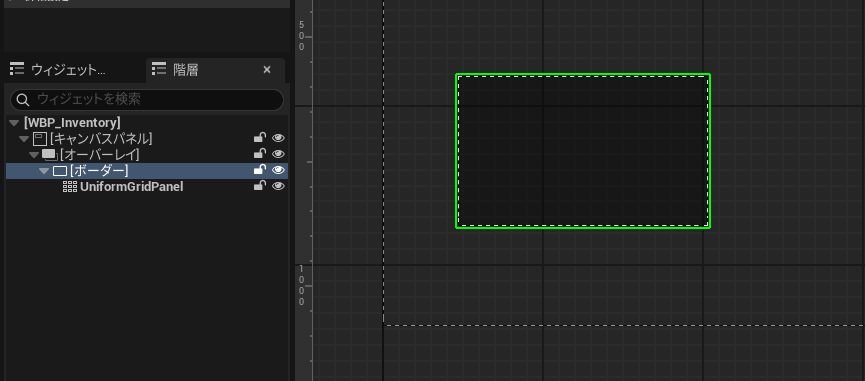
続いて、「オーバーレイ(Overlay)」の下に、「ボーダー(Border)」を配置してあげます。

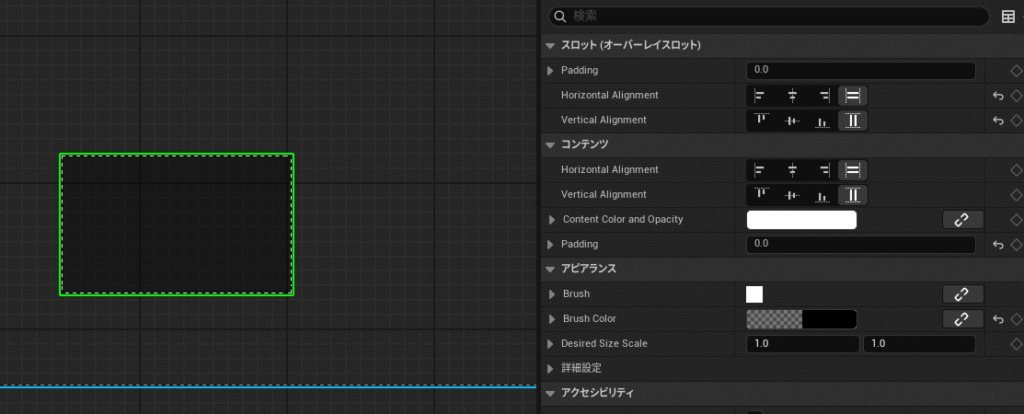
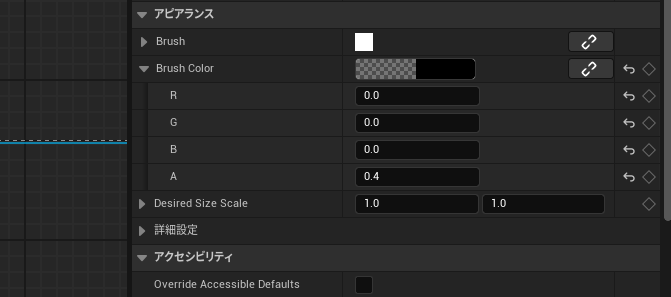
ボーダーの「Padding=0」でHorizontalとVerticalはどちらも塗りつぶしを選択してください。

BrushColorを「RGB=0」(黒です)にして「A=0.4」(半透明)にします。

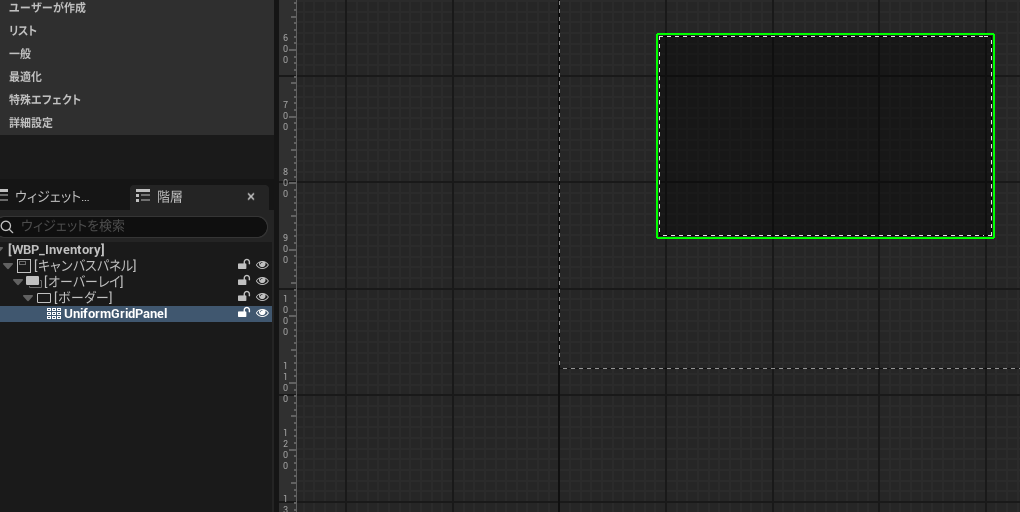
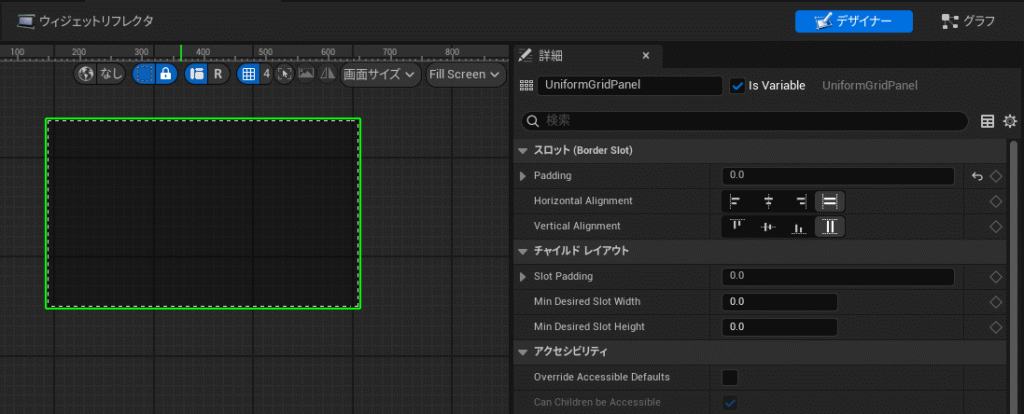
ボーダーのなかに「均一グリッドパネル(UniformGridPanel)」を配置します。

「Padding:0」にして、HorizontalとVerticalは「0」に設定します。
※Is Variableにチェックを入れるのを忘れずに!後からイベントグラフで変数として使います。
そしたらデザイナータブでやることは終わりました!
キャラクターBP(ブループリント)の設定

キャラクターBPを開きます(BP_ThirdPersonCharacter)
Add Mapping Cotextノード(一番上の一番右)から繋いでいきます
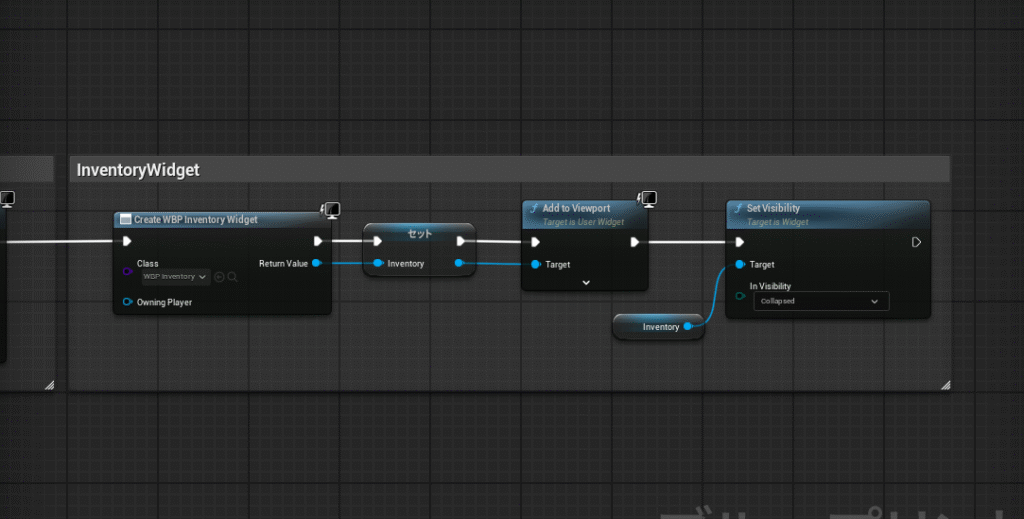
✅Create Widget(Classに作成したWBP_Inventoryを設定)
✅Create Widgetのアウトプットピンから変数化(名称:Inventory)
✅Add to Viewport
✅Set Visibility(In Visibility=Collapsed)

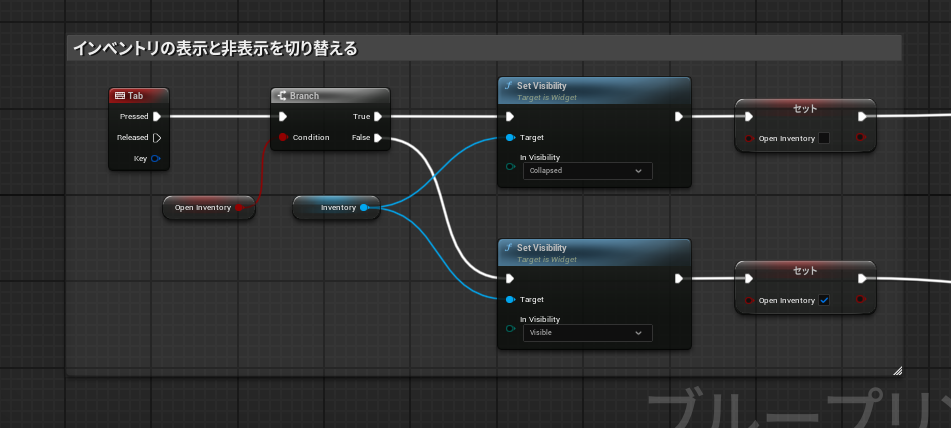
インベントリの表示と非表示を切り替える処理を組みます!
✅Tab
✅Branch
✅Branchのインプットピンを変数化(名称:OpenInventory)
✅Widgetの変数をゲットで配置
✅SetVisibility(True:Collapsed / False:Visible)
✅OpenInventoryをセットで配置(上:False / 下:True)

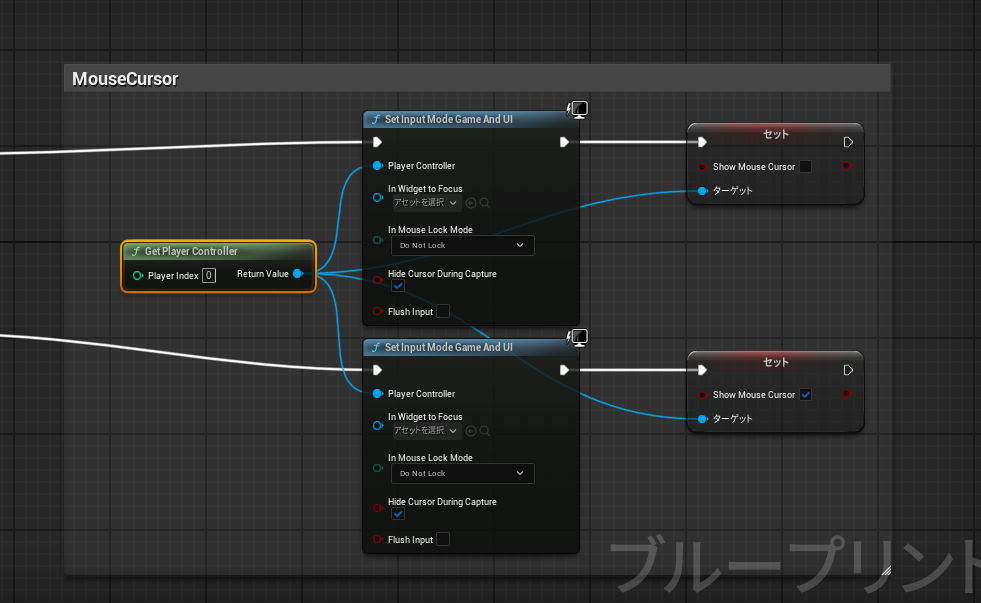
マウスカーソルの表示と非表示を切り替える処理を組みます。
✅Get Player Cotroller
✅Set Input Mode Game And UI
✅Set Show Mouse Cursor(上:False / 下:True)
※初めにGet Player Controllerを配置して、ReturnValueピンを引っ張って検索して配置すると、ターゲット(Target)が自動で接続されるのでおすすめです。
ここでキャラクターBPの設定は完了しました!
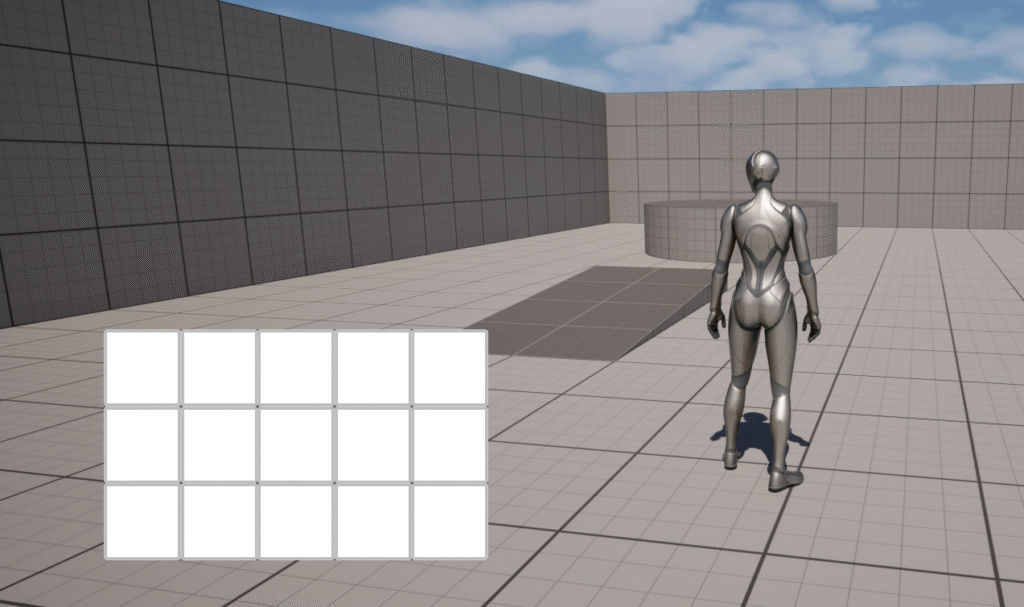
ゲームをプレイしてみると、左下に長方形の半透明な枠が作成され、マウスカーソルが画面上に表示されるようになったと思います!
ウィジェットのグラフ設定

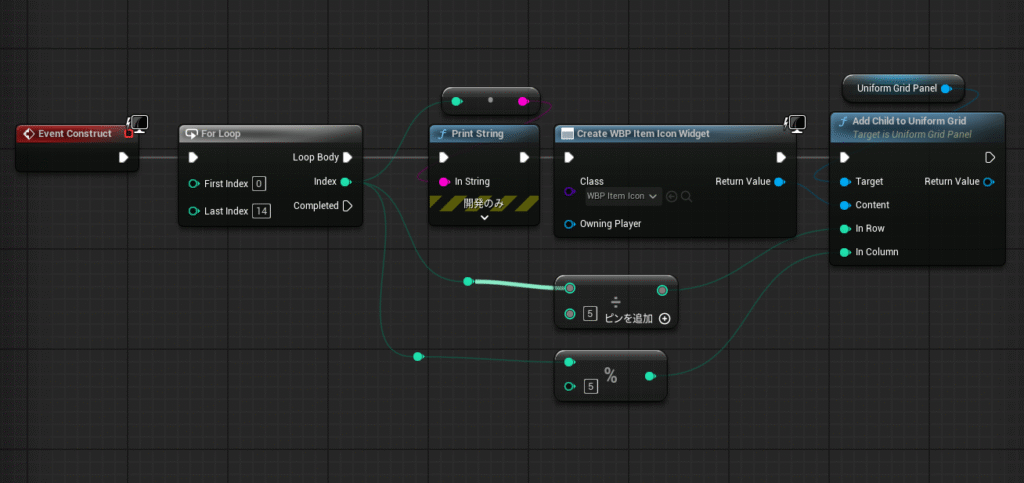
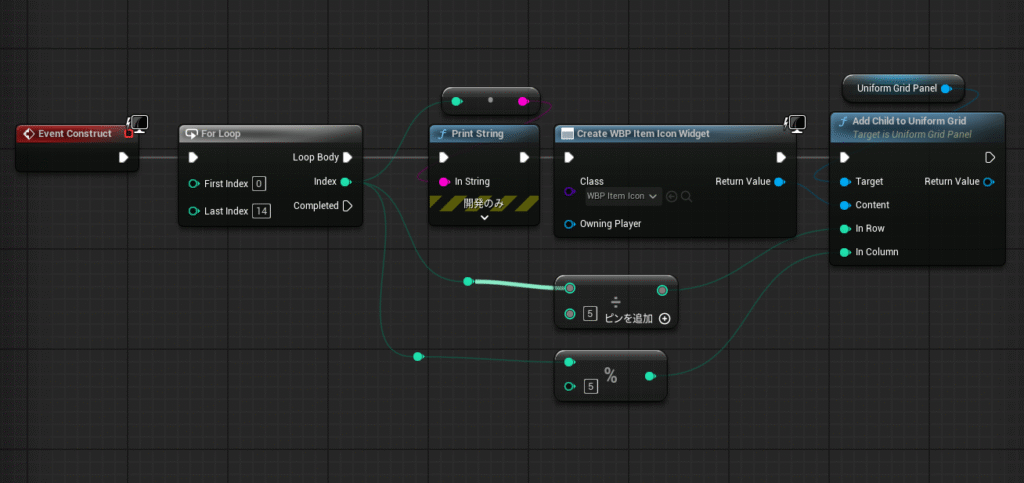
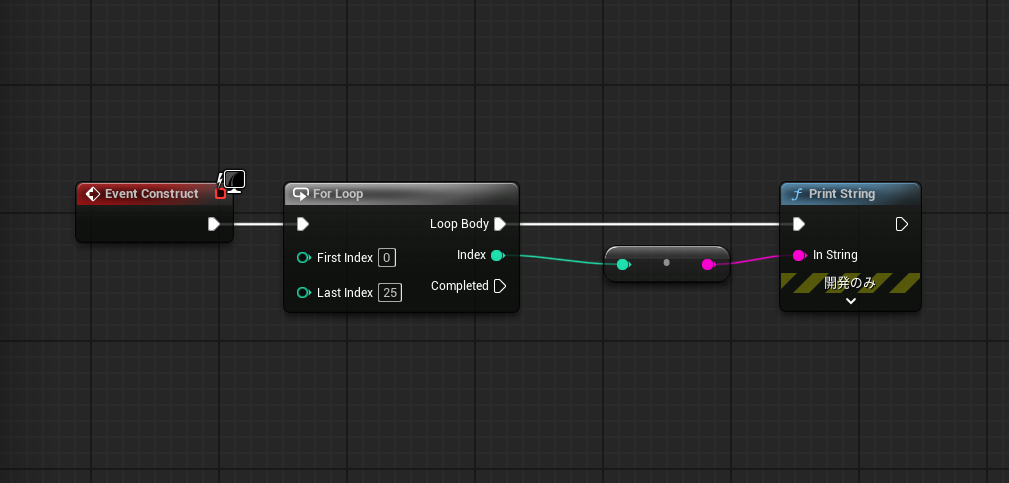
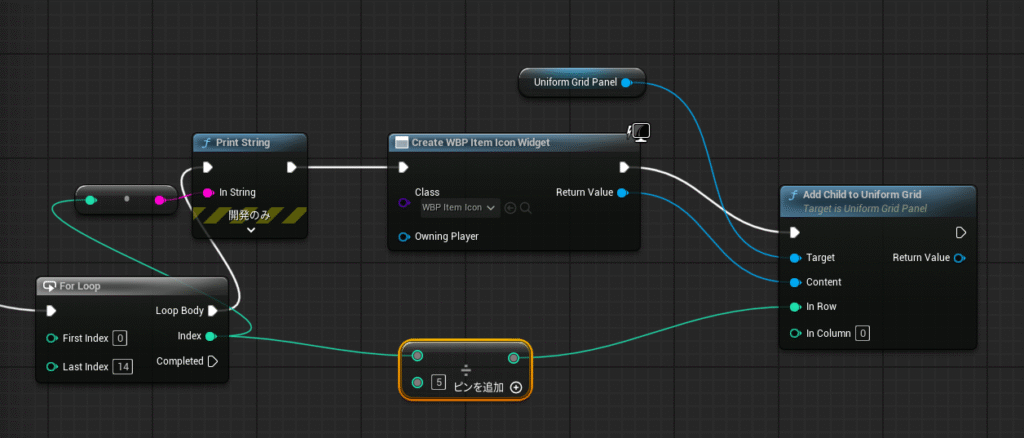
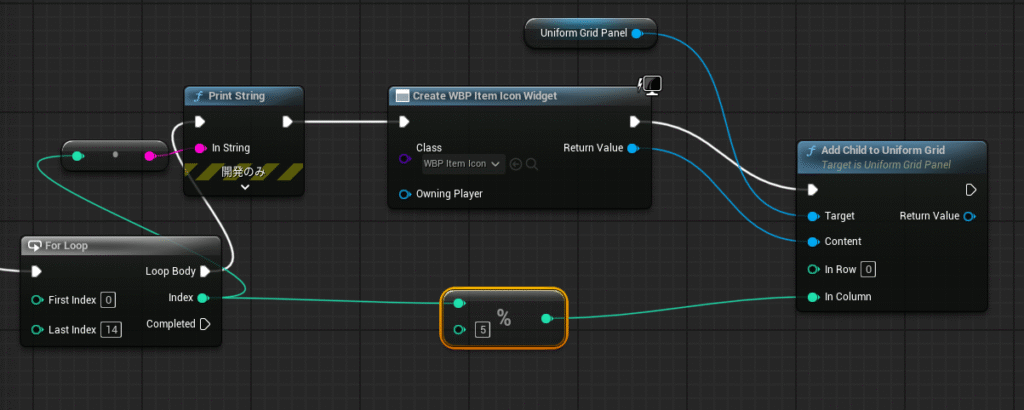
図の通りノードを配置して接続してください。
✅Event Construct(デフォルトで配置されている)
✅For Loop
✅Print String(InstringとIndexを接続)
✅Create Widget(WBP_ItemIconを設定)
✅UniformGridPanel(変数欄にない場合、戻ってIsValiableにチェックを入れて戻ってきましょう)
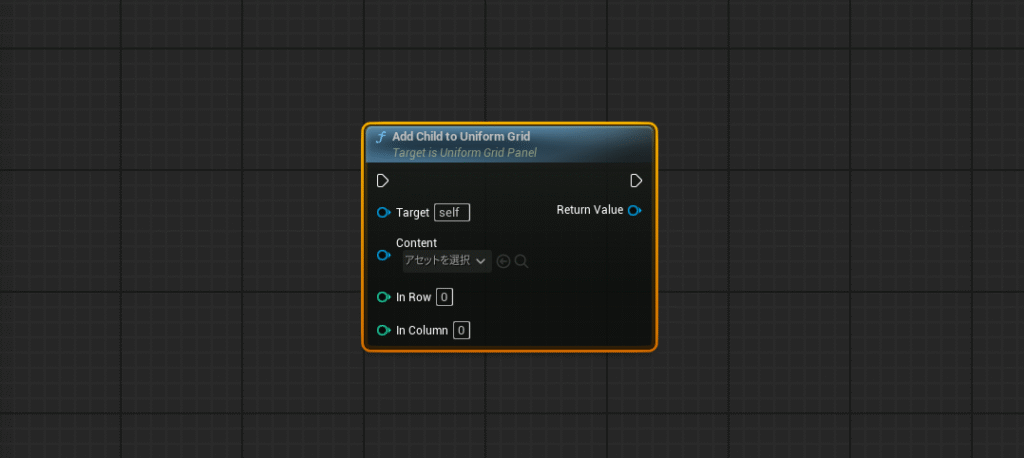
✅Add Child to Uniform Grid
✅Divide(下を5に設定)
✅モジュロ(%)(下を5に設定)
これで一通り作成が完了しました!

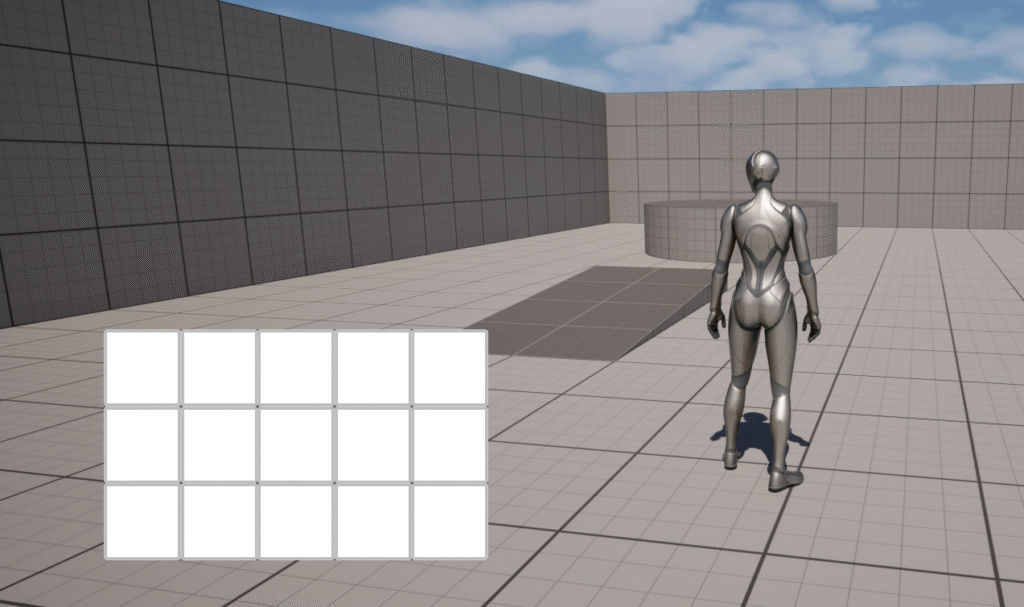
最初の画像にあるとおり、インベントリが表示されたかと思います。
配列されているのは、一応ボタンになるので、マウスでクリックすることができます!
(とくになにも起こりませんが・・・)
いつもは、ここで終わりなのですが、今回は初心者(自分含む)向けにここからを是非見ていってほしいです
各ノードの役割を説明

ここから先は、各ノードの中でも「For Loop」「Input In Rowへの入力値」「In Columnへの入力値」に焦点を当てていこうと思います。
ちなみに、「Create Widget」を「Add Child to Uniform Grid」は設定したウィジェットを通知を受けたら追加するよ!くらいの感覚で今回は問題ないと思っています。
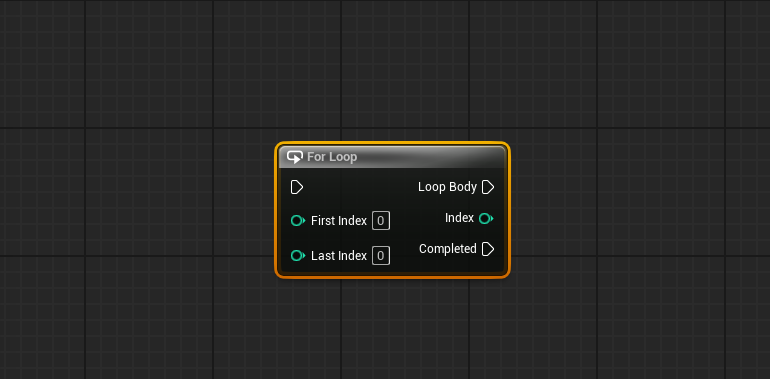
For Loop

For Loopノードは、通知を受け取ったときに、指定したIndexを指定した分、処理を繰り返します!
・First Inde:繰り返し開始の番号(列:0)
・Last Index:繰り返し終了の番号)(例:14)
つまり、インプットピンの「First Index」から「Last Index」に指定した分LoopBodyに処理が流れます。

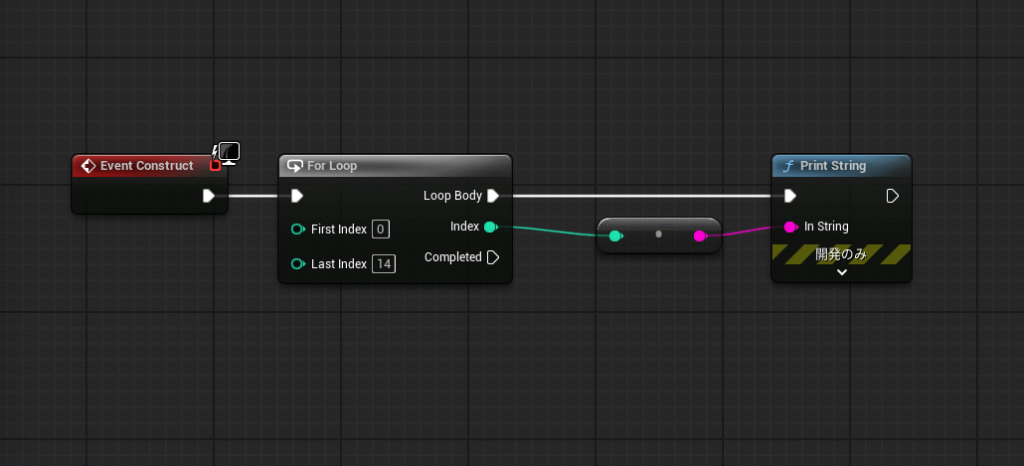
ウィジェットのノードを図のように設定してください。
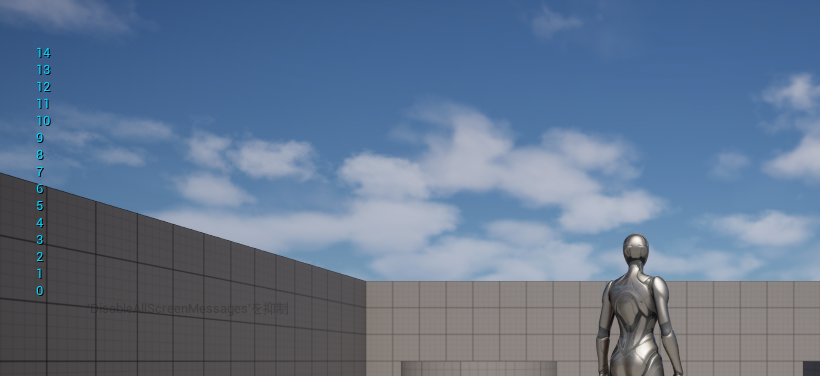
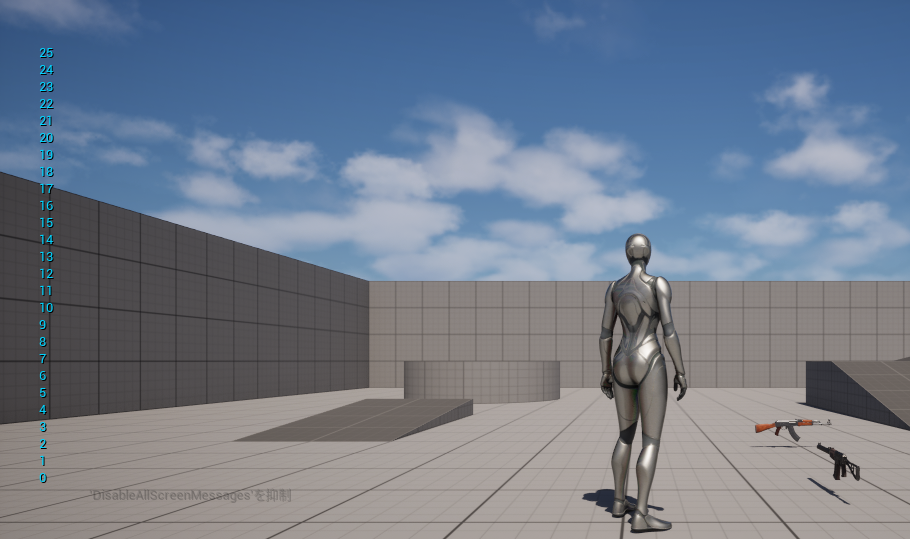
この状態でゲームをプレイしてみると・・・

ゲームを開始したとたんに、左上に0~14の数値が表示されたと思います。
これは、For LoopのIndexを0~14のInteger値を設定したことによって「ゲームを開始したときに実行ピンに15回通知を流した!」ということになります。

ちなみに、今回は「0~25」の値を設定してみました!
★質問★
ちなみにこれは、何回処理を流すでしょうか?

その通りです!
0~25のInteger値を設定したので、26回通知が流れました!
ここまではいったん大丈夫ですかね?
次にいきましょう!
In RowとIn Columnについて

インベントリを作成するうえで、ここからの理解はかなり重要だと思うので、できる限り丁寧に説明していきたいところなので、頑張ってみます!
まずRowとColumnは「行と列」になります。
例)Rowが3だと下記のように行は3個になります。
例)Columnが3だと下記のように列が3個の指定になります。
例)つまり「Rowが5」で「Columnが6」だと5×6=30個分のSlotを配置することができます。
均一グリッドパネルは枠内のサイズと設定するスロットのサイズを取得して、感覚が均一になるよう配置されます。また、設定されたスロットは番号で管理されるので番号を取得して、追加されるスロットそれぞれに値を流してあげる必要があります。
例)Row(行)の取得イメージ

| 0 | ||||
| 1 | ||||
| 2 |
上図だとIndex値が0~14まで順番に流れるのですが、Divide(割り算)で通知ごとに5で割ります。
In RowはInteger値で整数値は入力されるが、整数以外は自動で切り落とされます。
なので、Indexが割り切れるごとに通知が走り、3行追加されたことになります。

例)Column(列)の取得イメージ

In Columnはモジュロ(%)を使って、値を取得していきます。
モジュロは「割ったあまりの値」を取得するノードです。
今回だと0~14を通知が来るたびに、5で割り算をするのであまった値を反映するとインベントリ内は下記のようになります。
| 0 | 1 | 2 | 3 | 4 |
| 0 | 1 | 2 | 3 | 4 |
| 0 | 1 | 2 | 3 | 4 |
※0になるたびにIn Rowで設定している値で次の行がある場合、自動で次の行を参照して配置されます。

例)スロット枠内のイメージ

つまりここまでのことをまとめると、インベントリが参照している番号は下の表のようになります。
| 0:0 | 0:1 | 0:2 | 0:3 | 0:4 |
| 1:1 | 1:1 | 1:2 | 1:3 | 1:4 |
| 2:2 | 2:1 | 2:2 | 2:3 | 2:4 |
インベントリを作成しようとすると、RowとColumnの関係というのは、知っておかないといけないことなので、是非覚えていってもらえると良いかと思います。
今回は、ただただ、説明用に動的にインベントリに追加するなどは特にしませんでしたが、いつかできればと思います!
各種SNS
YouTubeやTwitterにも遊びに来てくれると嬉しいですぅ~
