【UE5】ウィジェットのボタンで装備変更!初心者でもできるUI連携の実装方法
みなさんどうも!
今回の記事では、表示されているウィジェットをクリックすると(ボタンをクリック)キャラクターが装備している武器が切り替わる処理を組んでいきたいと思います。
※正確に言うと、武器やアイテムが切り替わる!といよりは、設定している「StaticMesh」や「SkeletalMesh」が切り替わる処理になります!
もちろん、真ん中に表示されている「Reset」ボタンをクリックすると、装備している「StaticMesh」や「SkeletalMesh」は非表示(装備なし)の状態に切り替わります!
武器やアイテムの切り替えは、ゲームを作るうえで、知っておいて損はないので、是非お目通しください。Enumについても、少し触れたいと思いますので必見です!
それでは、やっていきましょう!
実は動画も投稿しています
内容に移る前に!
実はYouTubeのチャンネルを運営していまして、そちらでも今回の記事と同様の処理を紹介しています!
もちろん毎度の記事を動画にしているわけではないですが、そちらにも遊びに来ていただけると、今後の活動の糧になりますので、お待ちしております!!!
告知完了ということで、ここからちゃんとやります!
使用するアセット




ウィジェットの作成

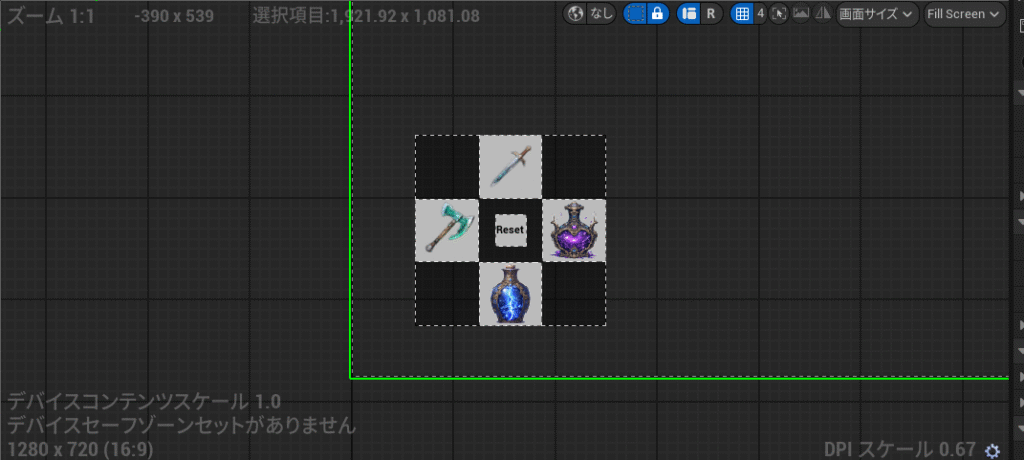
実際に、ゲームプレイ画面に表示されているUIを、まずは作成していきたいと思います。

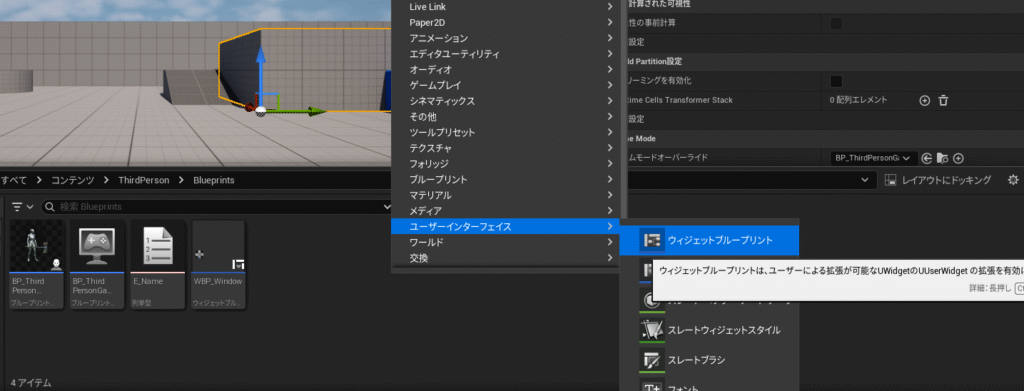
コンテンツドロワーを立ち上げて、右クリックからウィジェットブループリントを作成
名称:WBP_Window
作成できたら開いてください

OK!無事に作成できたかな?
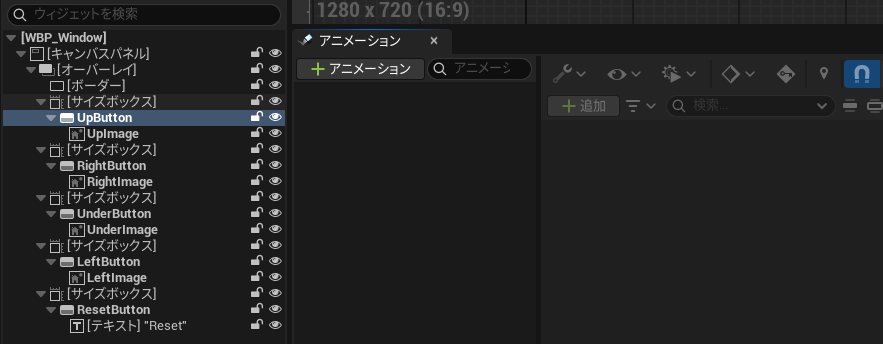
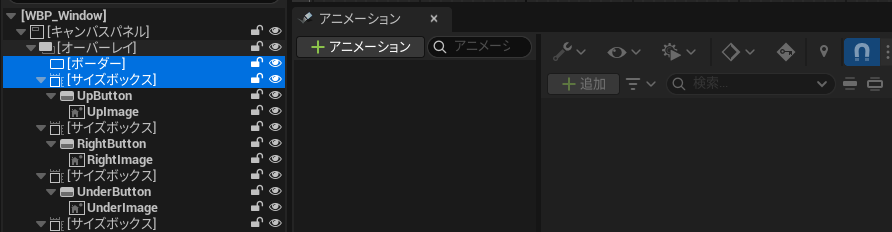
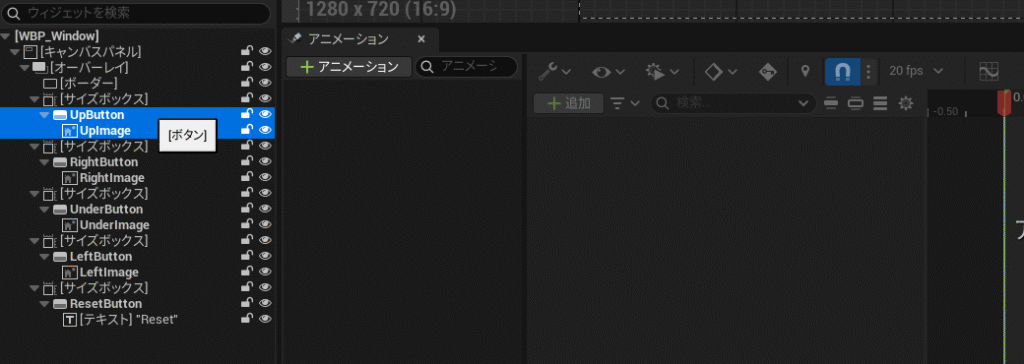
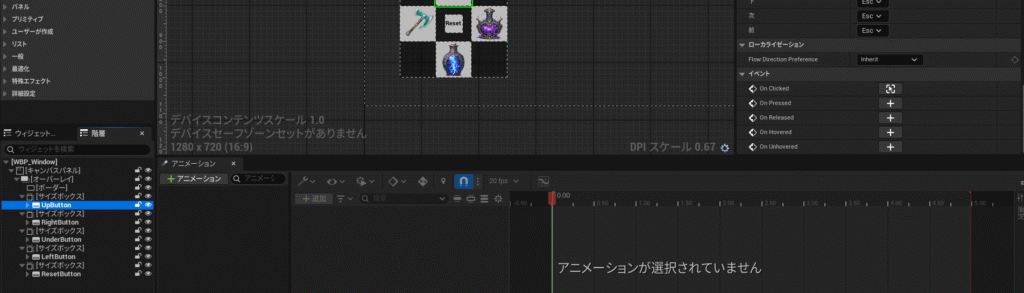
開いたら、画像のように配置をしてくれ!
「キャンバスパネル」をまずは配置
その下に「オーバーレイ(Ovelay)」を配置してね!

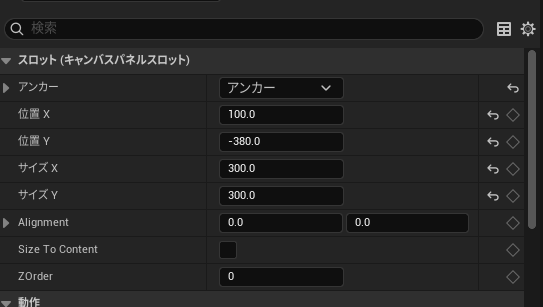
オーバーレイの「アンカー」と「位置」、「サイズ」を設定しよう!
✅アンカー:左下を設定
✅位置:(X)100、(Y)-380
✅サイズ:(X)300、(Y)300

次に「オーバーレイ(Ovelay)」の直下に、「ボーダー(Border)」と「サイズボックス(SizeBox)」を配置しよう!

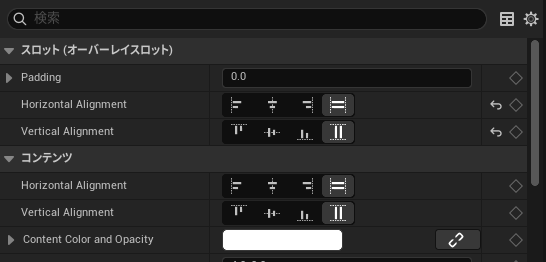
ボーダーの「Padding:0」に変更して、HorizontalとVerticalは、塗りつぶしを選択する!
そしたらOverlayが塗りつぶされたと思うよ!

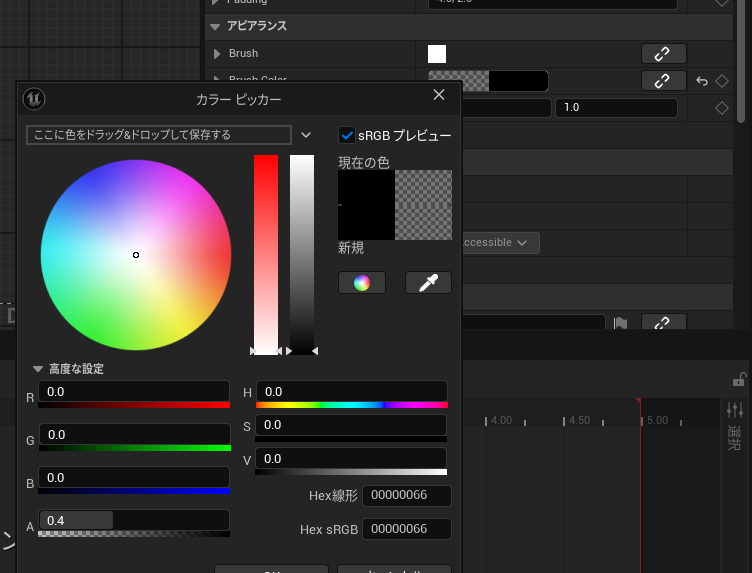
ボーダーのBrushカラーは
「R:0」 「G:0」 「B:0」=黒に設定してね!
設定ができたら、次は「A(Alpha):0.4」に設定!
これで、少し透明な黒の枠が完成したはずだ
出来なかった人は、戻って確認をお願い!

次に、サイズボックスを調整していくよ!
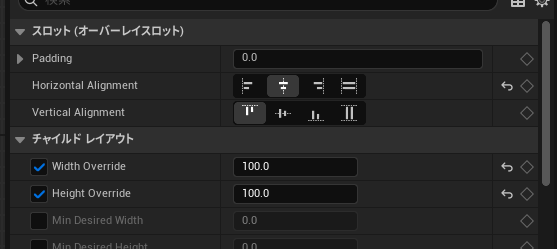
まず「Padding:0」で設定して、
「Width Override:100」で「Height Override:100」にする!
正方形ができたらOK!
※なんで100と100なのか!?
Overlayの大きさが300と300だから、上下左右で設定するときに均等になるから。なんか説明が分かりづらいかも。。。

次は、ボタンと、画像を配置していくよぉ!
作成したサイズボックスの下の階層に、「Buttonを配置」して、さらにButtonの下の階層に「Imageを配置」する。
名前は今回「UpButton」と「UpImage」にしています!
※名前は位置ごとに設定すると良いかと思います。

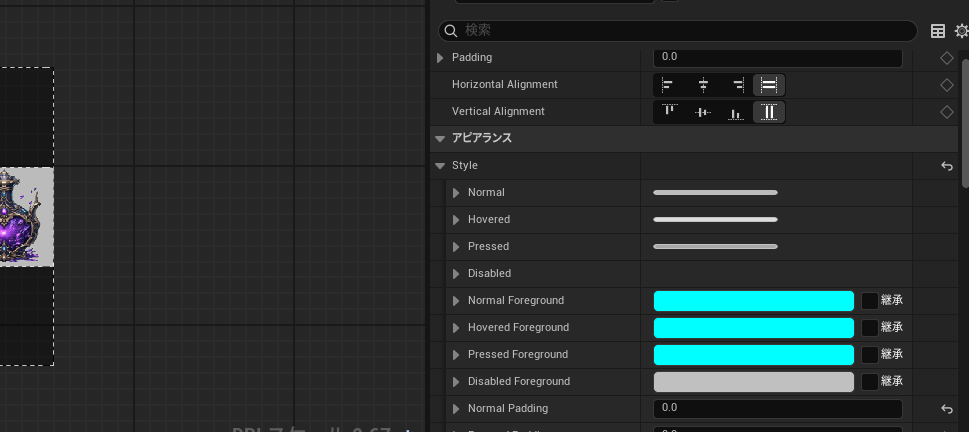
ボタンの「Padding」は「0」に設定して、HorizontalとVerticalはどちらも塗りつぶしを選択します。
また、アビアランスタブの中にある、Styleタブを展開して、「Normal Padding」と「Pressed Padding」は「0」にしておきましょう!

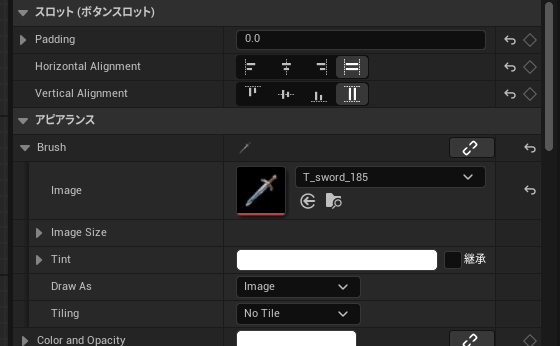
Imageも、同様に「Padding=0」、HorizontalとVerticalはどちらも塗りつぶしを選択します。
Brushのイメージには、アイコンにしたい、テクスチャ(Texture)を選択して、反映させます。
※コンテンツドロワーで選択して、←から設定が可能です。

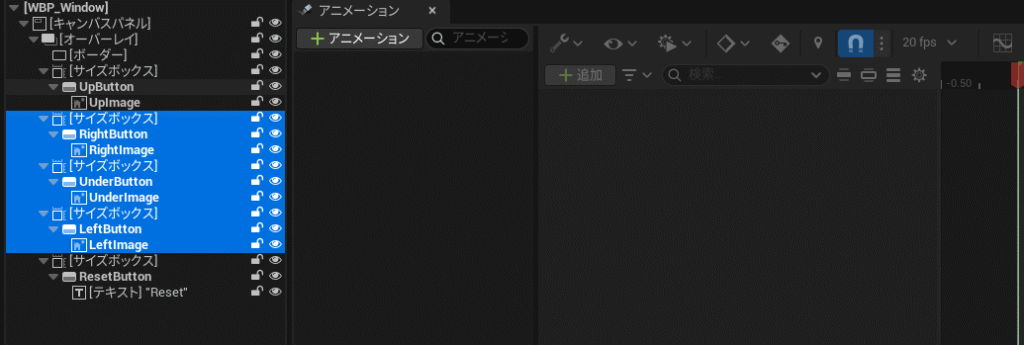
ここまで、できたら、作ったサイズボックスの一つ目を選択した状態で、他に3個複製します!
(選択してCtrl+Dで可能)
複製したものに、それぞれ、場所とImageの設定をしてあげてください!

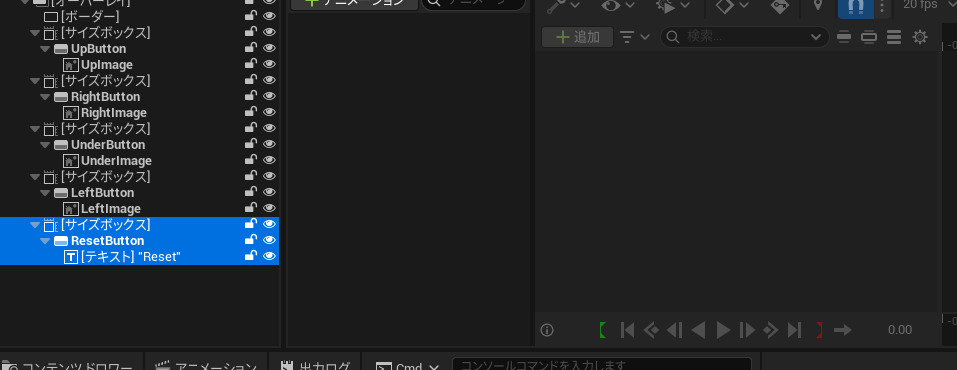
そしたら、5つ目の複製をします!
こちらは、ボタン直下がImageではなく、Textに変更します!
テキストの配置ができたら、「Reset」と入力して、フォントサイズを12に変更してください。
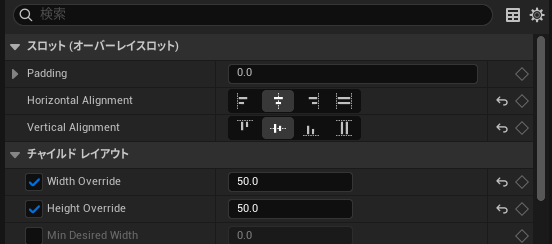
また、サイズボックスのサイズも100×100のままではなく、

WigthとHeightを半分の「50」で設定します!
HorizontalとVerticalは「中央と中央」にしておきましょう。

ここまで、作成ができたら、UIの表示は、同じようなもの(もしくは全く同じ)が作成できたかと思います!
UIの表示を設定

キャラクターブループリントを開きます!
(ThirdPerson→Blueprint→BP_ThirdPersonCharacter)
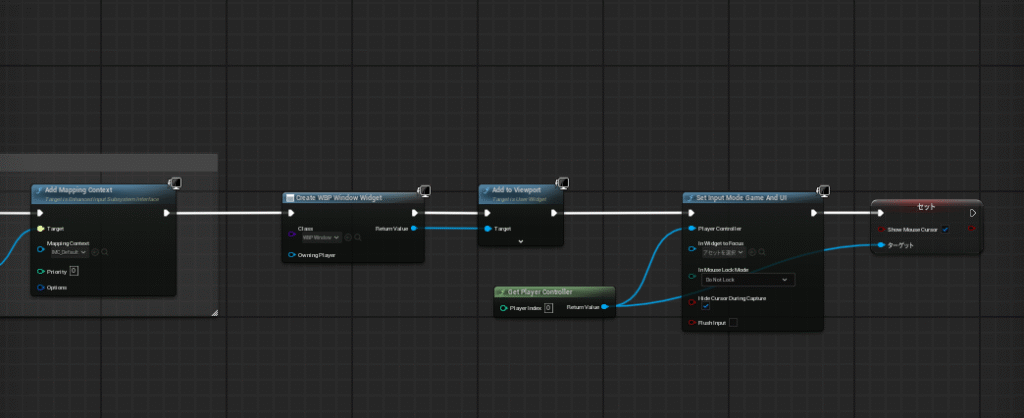
AddMappingContextの実行ピンから先を上図の通り接続してください。
・Create Widget(ノード名は設定したウィジェットの名前が後半に入る)
・Add to Viewport
・Get Player Controller
・Set Input Mode Game And UI
・Set Show Mouse Cursor(Trueにしてね)
これで、ゲームをプレイしてみるとマウスとUIが表示されて、ボタンをクリックできるようになってると思います!
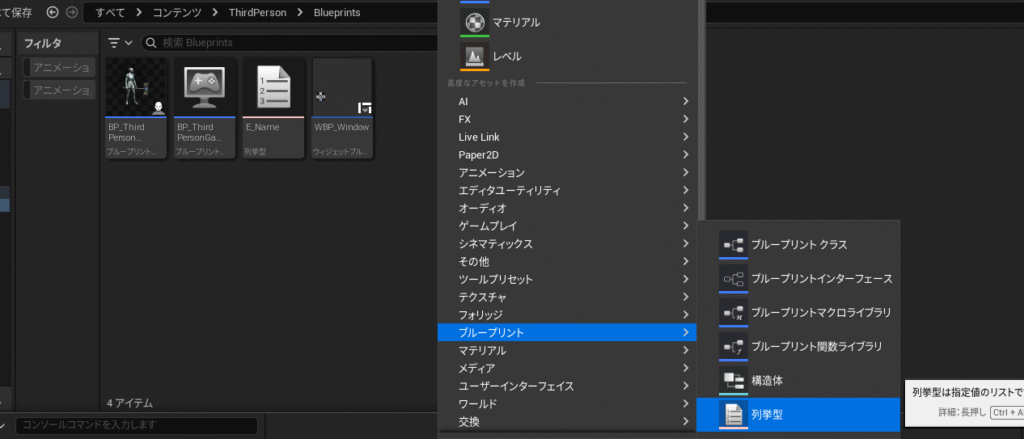
列挙型(Enum)の作成

続いて、ブループリントの中にある、「列挙型(Enum)」を作成します。

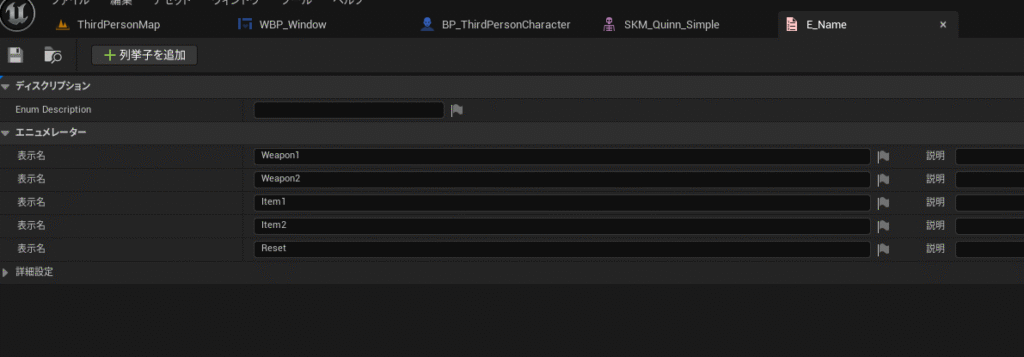
「列挙子を追加」を押して、5つ列挙子を作成します。
各名称は、なんでも大丈夫ですが、今回は、
「Weapon1」 「Weapon2」 「Item1」 「Item2」 「Reset」にします!
設定ができたら、列挙子(Enum)は閉じて大丈夫です。
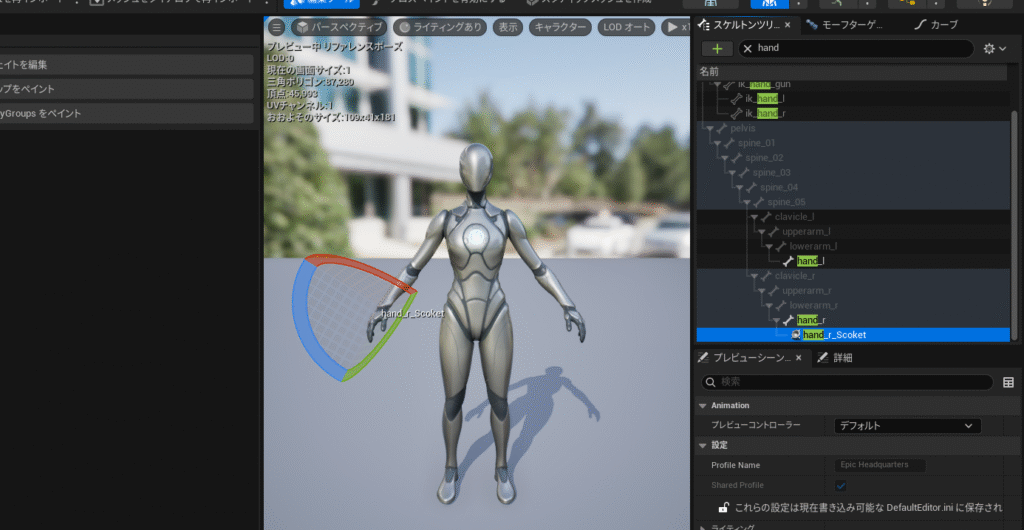
Socketの追加

BP_ThirdPersonCharacterに設定されているスケルタルメッシュ(SkeletalMesh)を開きます。
「hand_r」を探して、右クリックから、ソケットを追加を選択!
hand_rソケットという名前で作成されるので、「hand_r_Socket」に変更します。
(自分がソケット名称をわかれば、変更しなくても大丈夫です)
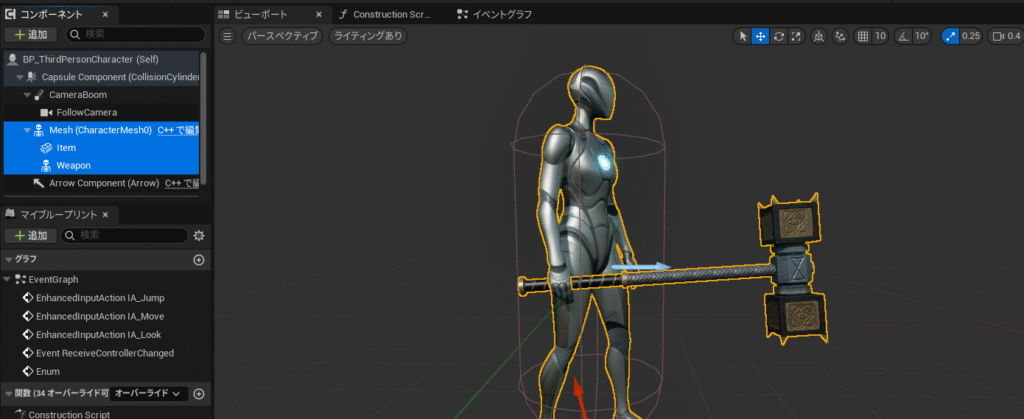
コンポーネントの追加

キャラクターブループリントを開いて、コンポーネントを追加します!
コンポーネントタブの⊕を押して、「Static Mesh Component」と「Skeletal Mesh Component」をそれぞれ追加します。
★名称★
Static Mesh Component:Item
Skeletal Mesh Component:Weapon

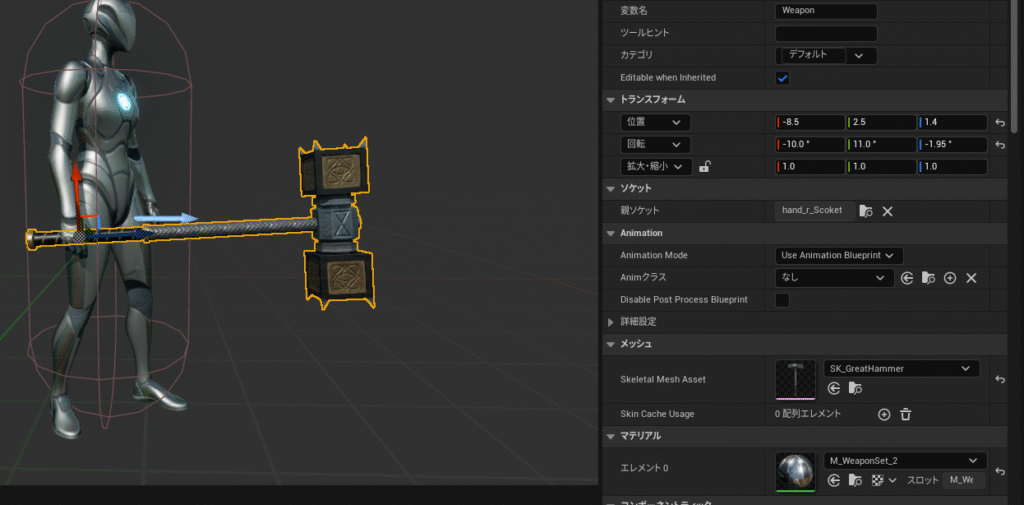
追加した「Static Mesh Component」と「Skeletal Mesh Component」を選択して、親ソケットを、作成した「hand_r_Socket」に設定します。
そのあと、装備したいメッシュを選択して、メッシュに設定してあげます。
デフォルト値だと、若干ずれていて、違和感を感じると思うので、手に馴染むように場所を変更してあげてください。
※場所の設定まで完了したら、デフォルトでメッシュを設定する必要はないのでメッシュをリセットしてください。
キャラクターBPの設定

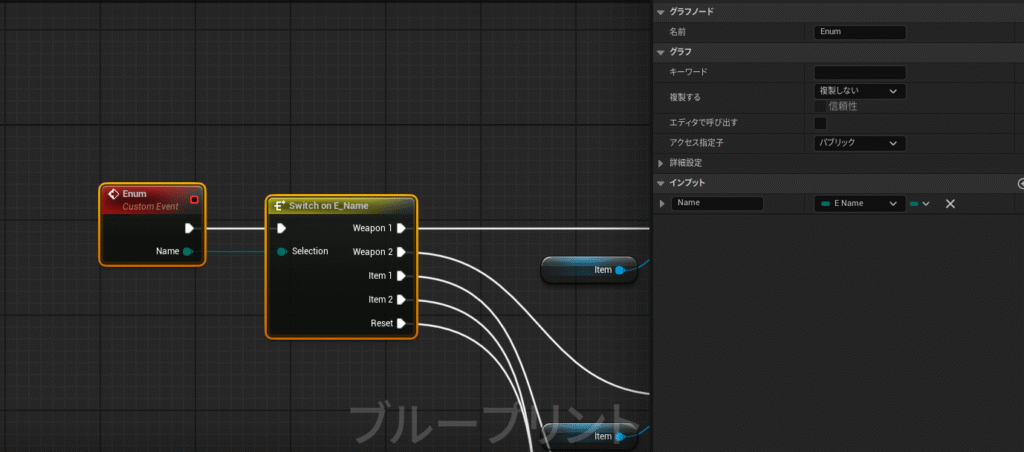
キャラクターブループリントのイベントグラフに移動して、CustomEvent(名称:Enum)を作成します
その後、右クリック(実行ピンを引っ張る。もしくはTab)で検索窓を出し、「Switch on (Enum名)」を検索して配置します
コンパイルした後に、CustomEventノードをクリックして、詳細タブにある、インプットの⊕をクリックして、ピンを追加します。
名称:Nameと入力して、右のタブから、作成した列挙型(E_Name)を探して参照してOK!
CustomEventのNameとSwitch on(Enum名)を接続して次に行こう!

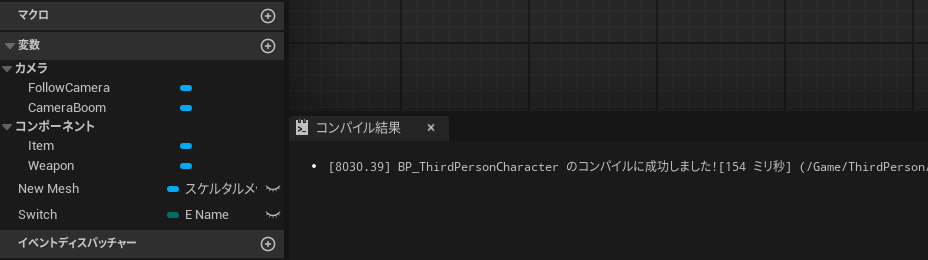
そしたら変数を追加する!
変数の⊕を押して1個変数を追加。
名称:Switch 型はさっきと同様に列挙型(Enum)を設定

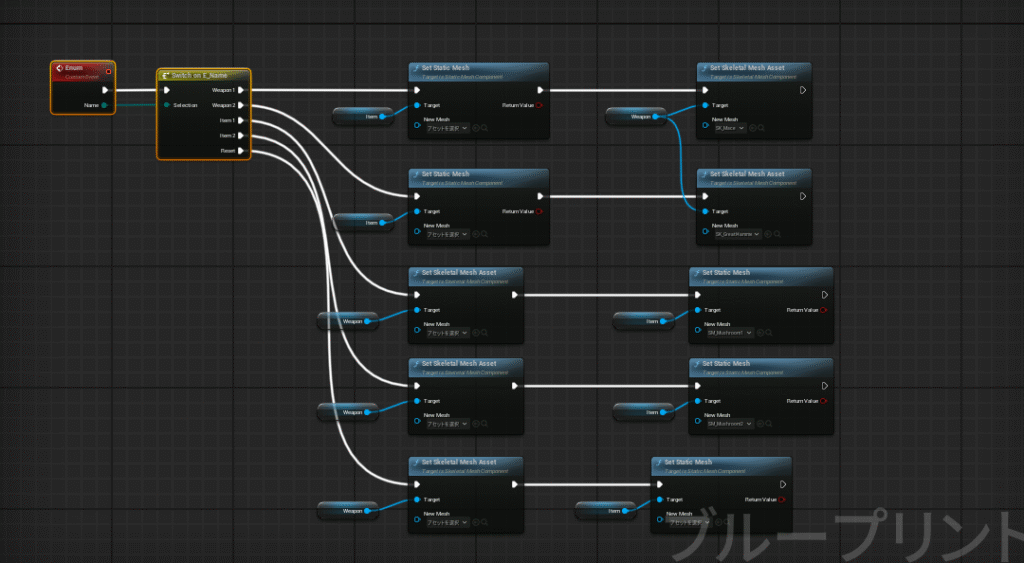
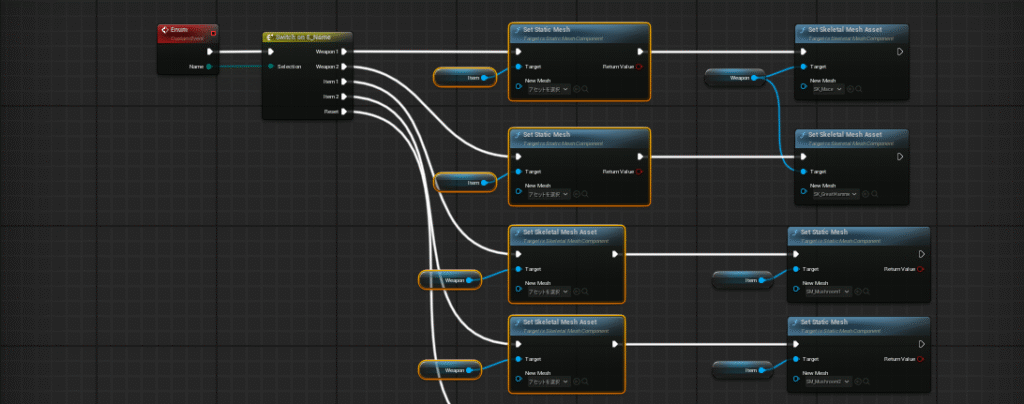
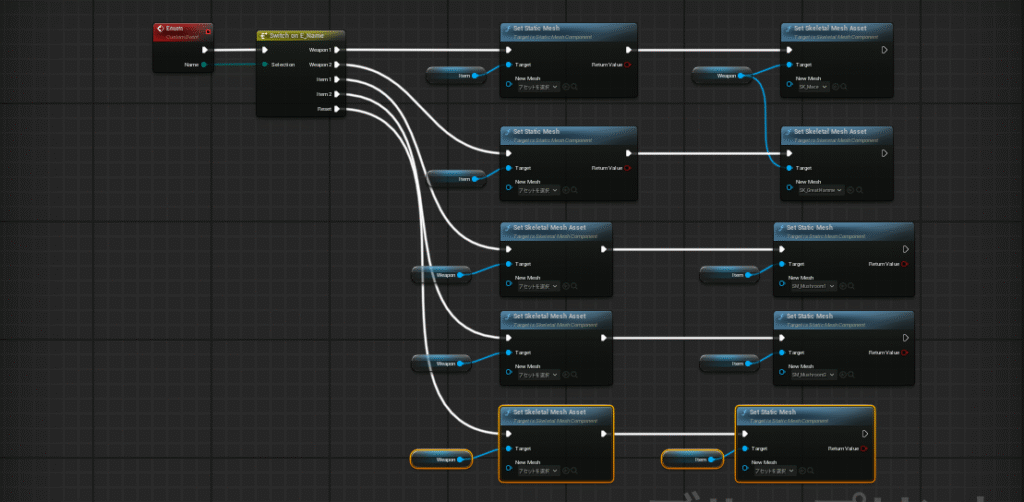
それぞれの実行ピンにStaticMeshとSkeletalMeshの表示と非表示を設定していきます!
✅使用するノード
・Weapon(追加したSkeletalMeshコンポーネントをゲットで配置)
・Set Skeletal Mesh Asset
(Targetには、Weaponを設定し、New Meshには変更するSkeletalMeshを設定)
・Item(追加したStaticMeshコンポーネントをゲットで配置)
・Set Static Mesh
(Targetには、Itemを設定し、New Meshには変更するSkeletalMeshを設定)

先に通知を受けるノードの「New Mesh」は、通知を受けたときに消去されるMeshになるので、すべて「なし」、もしくは「設定をしない」にしてください。

リセットに関しては、通知を受けたタイミングで、何かしらのMeshを装備している場合、その装備しているMeshを非表示(Meshなし)にしたいため、NewMeshはどちらにも何も設定しないでください!
ボタンの設定

ウィジェットブループリントに戻って、ボタンのイベントを作成していきます。
各ボタンの詳細タブを一番したまで、見ると「On Clicked」というイベントがあると思うので、その⊕を押します!

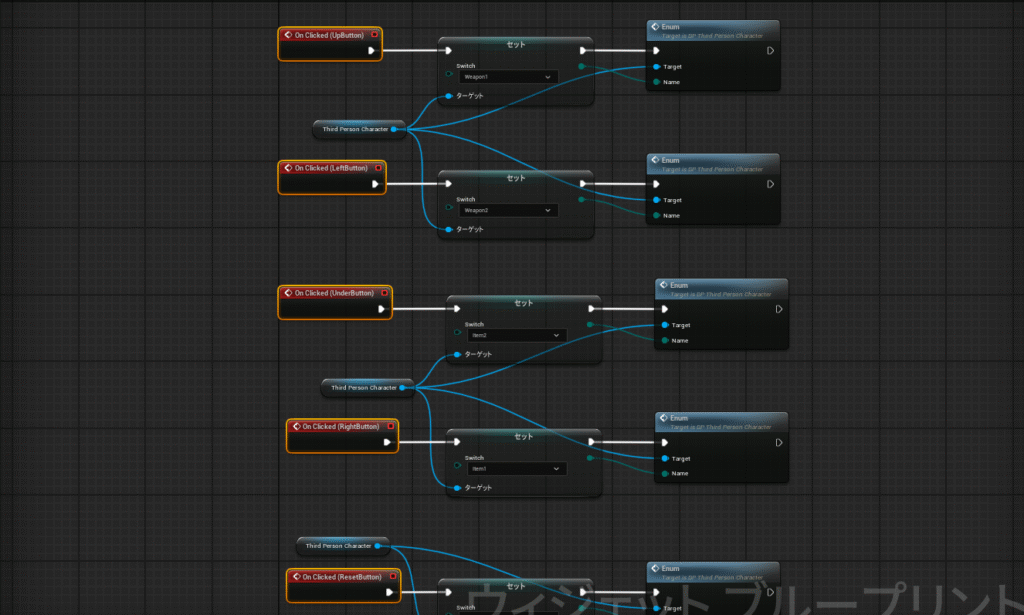
そしたら、イベントグラフに移動して、さらにクリックのイベントノードが作成されたと思いますので、画像のとおり、すべてのボタンイベントを作成してあげます。

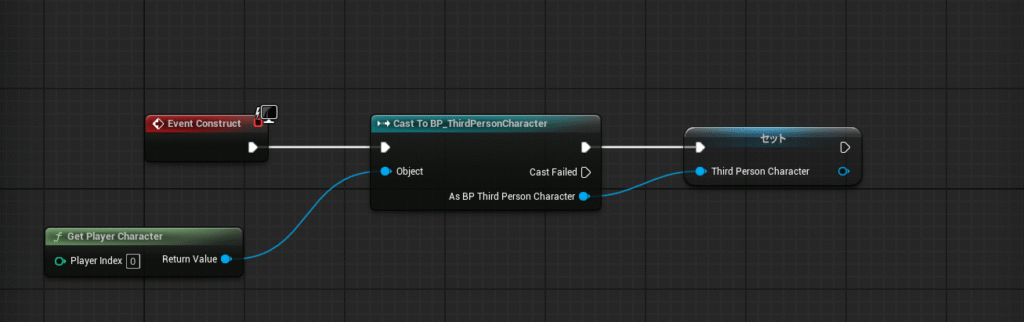
デフォルトで配置されている「Event Construct」ノードか、図のように接続して、BP_ThirdPersonCharacterを参照できるようにしてあげます。
★使用ノード★
・Event Construct
・Get Player Controller
・Cast to BP_ThirdPersonCharacter
・キャストのアウトプットを変数化(名称:ThirdPersonCharacter)

あと少しだ!
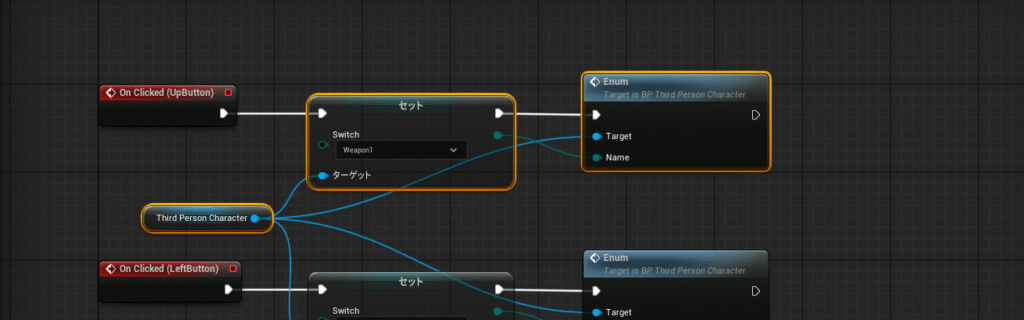
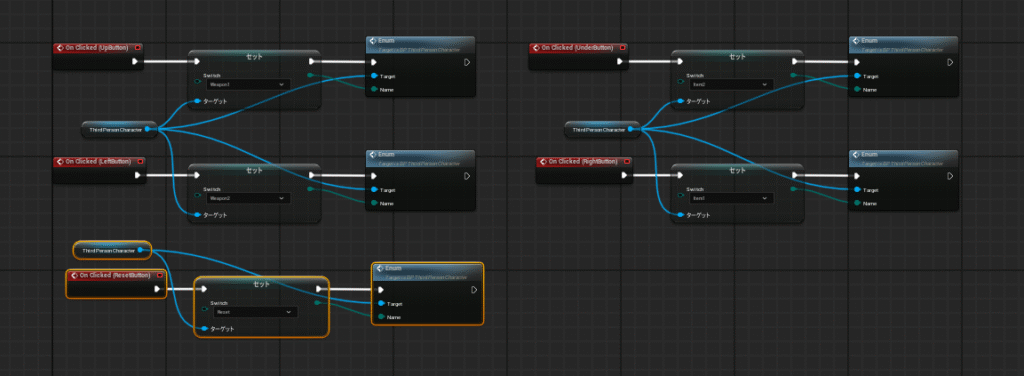
先ほど、作成したThirdPersonCharacterを参照している変数を、ゲットで配置して、「Set Switch」を配置します。
Enum値を「Weapon1」に設定
再度、変数のピンを引っ張り「Enum(作成したCustomEvent)を配置して接続!

それを全てのボタン分対応します!
それぞれに応じた、Set Switchに名称をきっちり設定しましょう!
これで、ゲームをプレイすると!
実装できていると思います!
ここまでお疲れさまでした。本日は以上になります!
頑張りましたね!
SNSについて
記事の冒頭でも、放していたとおり、YouTubeでも活動をしております。
是非遊びにきてください!
またTwitter(X)もやっておりますので是非フォローしてくれたら嬉しいです!
